HTML карта сайта для WordPress без плагинов
Раздел(ы): WordPress
Просмотры: 3647
Комментарии: 8
HTML карта сайта — это отдельная веб-страница, которая содержит список всех страниц и разделов сайта (и ссылки на них!). Очень полезна как для посетителей, так и для SEO, поэтому должна быть на каждом сайте.
WordPress «из коробки» не умеет автоматически создавать карту сайта. Для этого написано множество плагинов. Но реализовать эту функцию можно и не прибегая к дополнительному ПО.
Как создать карту сайта для WordPress
Для удобства создайте отдельный файл htmlsitemap.php в корне вашей темы, и подключите его в файле functions.php:
/* Подключаем карту сайта */ require_once 'htmlsitemap.php';
Делаем мы это чтобы не захламлять код.
Добавьте следующие строки в файл htmlsitemap.php:
<?php
function mb_htmlsitemap( $atts ) {
global $post;
echo "\n" . '<div class="htmlsitemap">' . "\n";
$cats = get_categories();
foreach ($cats as $cat) {
echo '<h2><a href="' . get_category_link($cat->term_id) . '">' . $cat->cat_name . '</a></h2>' . "\n";
echo '<ul class="htmlsitemap-list">' . "\n";
$posts = get_posts(array('category' => $cat->term_id, 'posts_per_page' => '-1'));
foreach ($posts as $post) {
echo "\t" . '<li><a href="' . get_permalink($post->ID) . '">'."$post->post_title" . '</a></li>' . "\n";
}
echo '</ul>' . "\n";
}
echo '<h2>Страницы</h2>' . "\n";
echo '<ul class="htmlsitemap-list">' . "\n";
$pages = get_pages(array('posts_per_page' => '-1'));
foreach ($pages as $page) {
echo "\t" . '<li><a href="' . get_permalink($page->ID) . '">'."$page->post_title" . '</a></li>' . "\n";
}
echo '</ul>' . "\n";
echo '</div>';
}
add_shortcode( 'htmlsitemap', 'mb_htmlsitemap' );
Подправьте стили на свое усмотрение:
/* Карта сайта */
ul.htmlsitemap-list li {
list-style-position:inside;
list-style-type: disc;
line-height: 1.4;
margin: 0 0 0 2%;
}
Как использовать скрипт создания карты сайта
Мой скрипт резервирует шорт-код. Поэтому создаем новую веб-страницу и просто вставляем на нее шорт-код [htmlsitemap]:

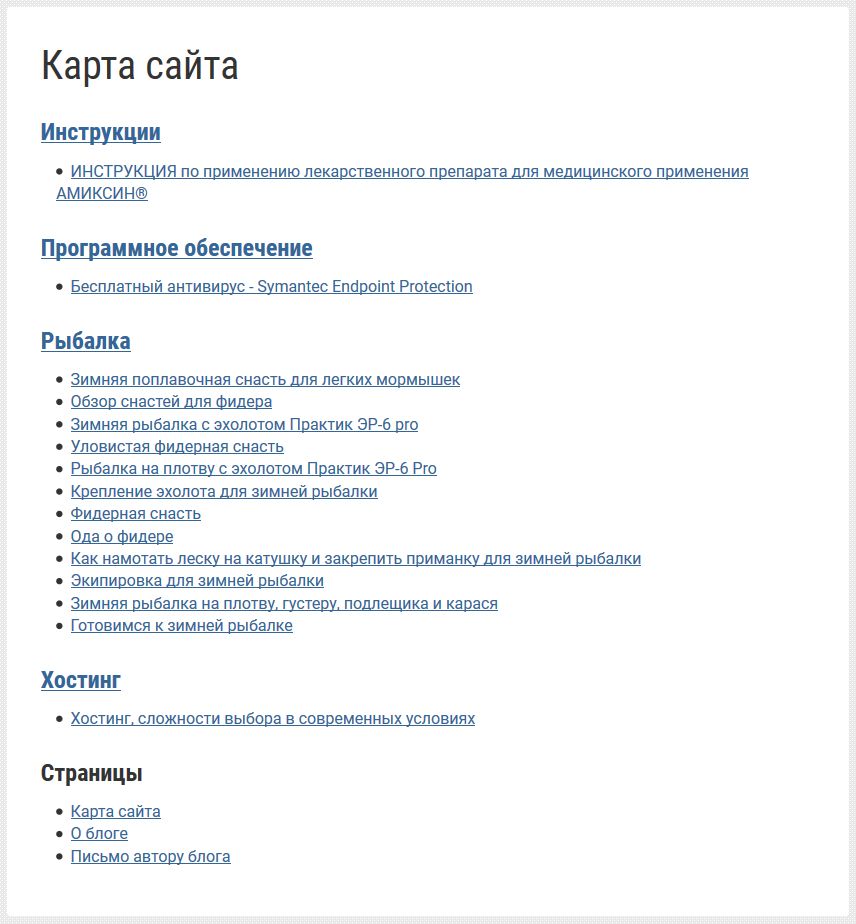
При ее посещении, в моем примере это https://info.net.ru/sitemap/, вы увидите следующее:

На мой взгляд она выглядит лаконично и симпатично.
Как работает скрипт карты сайта для WordPress
Скрипт создает список ссылок всех записей и страниц сайта группируя их по рубрикам. Если заглянете в код созданной страницы, то увидите следующее:
Плюсы от использования своего PHP скрипта карты сайта
Если использовать предложенный мною код, то получим чуть большую скорость работы сайта и немного меньшее потребление памяти. При этом вы полностью контролируете вывод и можете его настроить по своему усмотрению.
У вашего сайта исчезнет зависимость от еще одного плагина. Последнее время постоянного кто-то кого-то взламывает, в том числе и хранилища плагинов, поэтому с очередным обновлением вам не прилетит никакая гадость.
Благодарности
При написании статьи были использованы следующие источники:

У меня выдает ошибку:
Warning: in_array() expects at least 2 parameters, 1 given in /var/www/…..htmlsitemap.php on line 12
Спасибо!
Я исправил код, теперь должно быть нормально.
Спасибо за карту! Как убрать некоторые страницы из карты? Например: Корзина, Оформление заказа
Здравствуйте. Подскажите как сделать, чтобы можно было убирать страницы по id? А также, сделать свой порядок страниц по id?
Здравствуйте, Юлия.
В моем скрипте такая возможность не реализована.
Самое лучшее решение, что я нашел, но явно написанное с минимальными знаниями PHP ))
Нет смысла ставить переносы строк и использовать echo в принципе. Лучше разрыв кода. А данное решение проще поместить в код PHP файла-шаблона и в самом начале, перед инклудом хэдера, указать ему принадлежность к шаблону:
/*
Template Name: HTML Карта сайта
*/
А в код файла вставить код в таком виде:
<a href="term_id) ?>»>cat_name ?>
$cat->term_id, ‘posts_per_page’ => ‘-1’));
foreach ($posts as $post){ ?>
<a href="' ID) ?>»>post_title ?>
и подтянуть его через шаблоны внутри редактора страницы
парсер WP съедает HTML разметку, вот скриншот к коментарию ранее
https://i106.fastpic.ru/big/2019/0602/29/f3ee43af6f91dc54e4b35a386f9a3c29.png
Я обычно с помощью WP Sitemap Page делаю, чтобы с кодом не ковыряться) и стараюсь как-то повеселее сделать, https://sverchokcorm.ru/sitemap/ тут например пару картинок добавил) а то что у вас нет возможности убрать по ID страницу я считаю это минус, иногда нужно бывает