Раздел: WordPress
Корректная работа WordPress за реверс-прокси — как узнать реальные адреса посетителей

Если вы используете реверс-прокси (у меня это Caddy) для доступа к WordPress сайту, то скорее всего уже столкнулись к некорректным отображением контента при использовании протокола HTTPS. О чем я писал в этой статье — Как исправить ошибку загрузки файла(ов) CSS стилей по HTTPS в WordPress Далее
Как исправить ошибку загрузки файла(ов) CSS стилей по HTTPS в WordPress

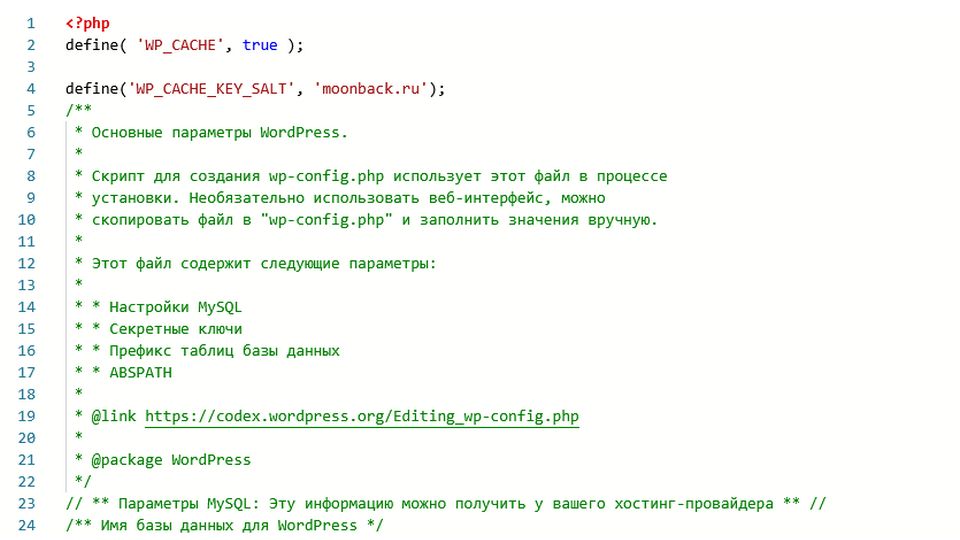
При смене хостинга и переводе одного WordPress проекта на HTTPS я столкнулся с тем, что у сайта полностью сломалось оформление темы. Как оказалось сайт открывался по безопасному протоколу HTTPS, но таблицы стилей упрямо пытались загрузиться по HTTP. Далее
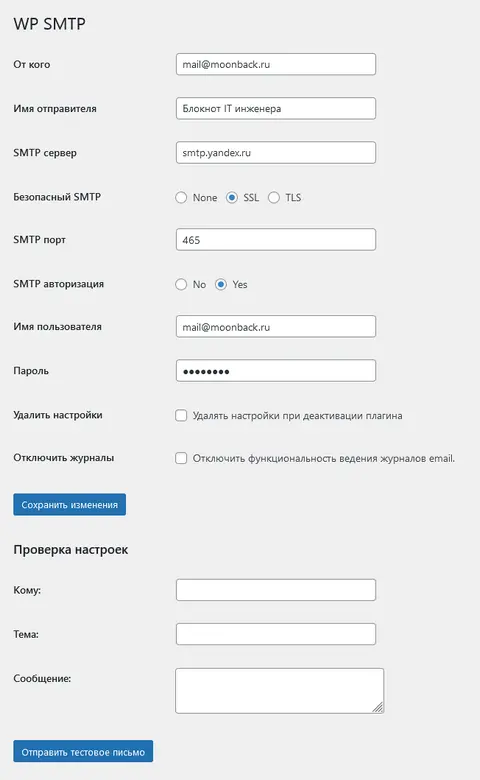
Простое решение если не отправляются или не доставляются письма из WordPress

При размещении блога на новом сервере я обнаружил, что часть писем отправленных из WordPress не доходят до некоторых адресатов. Более того в немилость попали и некоторые мои личные почтовые ящики. Далее
Блокировка спама в комментариях WordPress, бесплатные и платные решения

Спам прочно вошел в нашу жизнь. И существует как в интернете, так и в реальной жизни. Напомню, что Спам – это не запрошенная корреспонденция, в большинстве случаев рекламного характера, поступающая в ваш почтовый ящик, как в реальный в подъезде вашего дома, так и в электронный на почтовом сервере. Далее
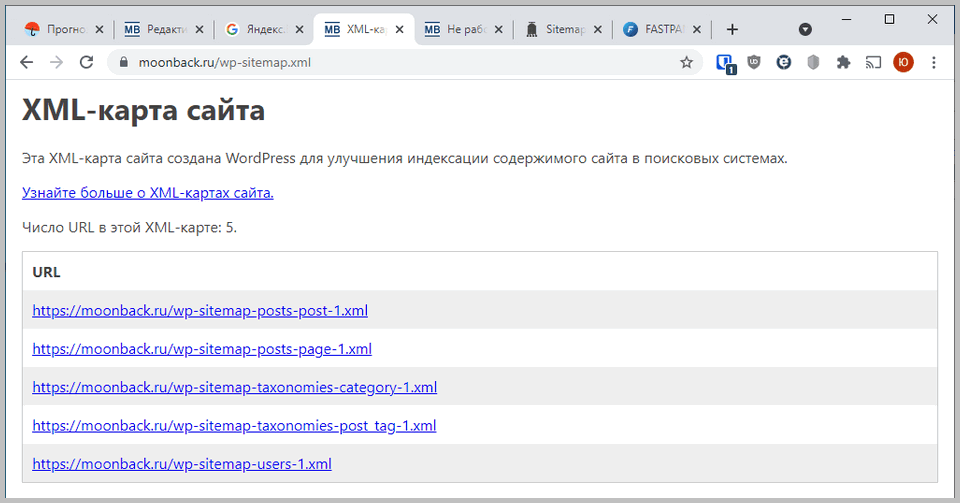
Не работает XML карта сайта на WordPress

Недавно я перенес этот блог на новый сервер и почти сразу получил уведомление от Яндекс.Вебмастер, что у моего сайта не работает (не подключена, не доступна) XML карта сайта. Далее
- Безопасность
- Вебмастеру
- Видео и звук
- Компьютерное железо
- Кулинарные рецепты
- Локальные и глобальные сети
- Маршрутизаторы аппаратные
- Маршрутизаторы программные
- Монетизация
- Новости IT компаний
- Новости сайта
- Носители информации
- Полезное
- Пресс-релизы
- Программное обеспечение
- Смартфоны, ТВ боксы, электронные книги
- Сплит-системы
- Учебные курсы и литература
- Электрика
- Юмор
- VDSINA.RU - 69 руб. [Обзор]
- FIRSTVDS.RU - 219 руб. [Обзор]
- SimpleCloud - 300 Руб [Обзор]
- ADMAN.COM - 350 руб. [Обзор]
- Docker.RU - 382 руб. [Обзор]