Раздел: HTML & CSS
Как использовать изображения в формате WebP на блоге WordPress

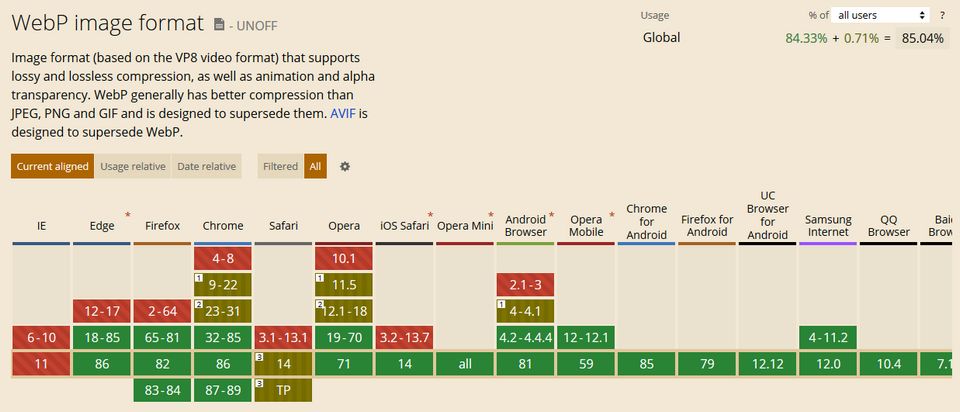
WebP относительно новый формат изображений предложенный компанией Google Inc. в 2010 году. В большинстве случаев (но не всегда) он позволяет получить файл меньшего размера при том же качестве изображения по сравнению с форматами JPEG или PNG. При этом, так же как и PNG поддерживает прозрачность. Далее
Как сделать полосатый фон для элементов сайта на чистом CSS

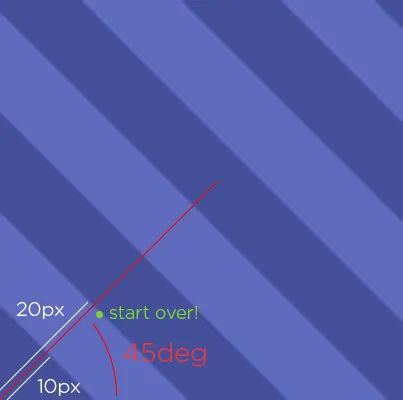
Чистый цвет (монотонный, однородный) не встречается в природе. Можно сказать, что он противоестественен. Ведь на зеленом листе дерева всегда видны прожилки другого цвета, на чистом голубом небе присутствует дымка от облаков. Даже забор или стена выкрашенные краской одного цвета получают оттенки за счет неровностей поверхности и качества покраски. Далее
Как поставить знак ударения в HTML

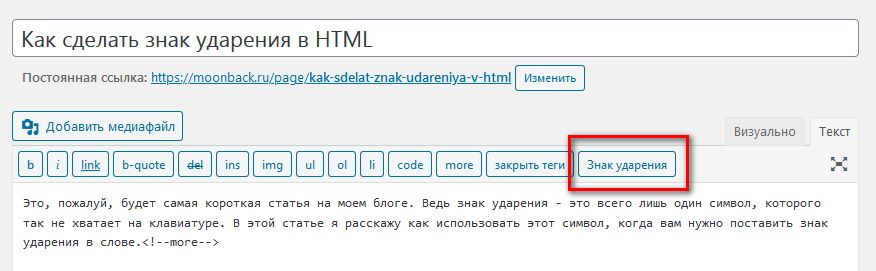
Это будет, пожалуй, самая короткая статья на моем блоге. Ведь знак ударения — это всего лишь один символ, которого порой так не хватает на клавиатуре. В этой статье я расскажу как использовать этот символ, когда вам нужно поставить знак ударения в слове. Далее
Как сделать кнопку «наверх» для сайта на WordPress без плагинов

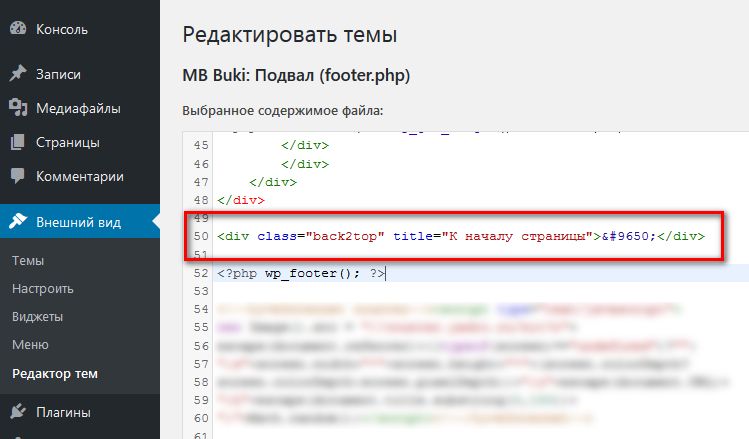
В этой статье я расскажу как сделать кнопку «вверх» (вернуться к началу страницы) для сайта на WordPress без установки дополнительных плагинов. Для реализации задуманного будем использовать HTML, CSS и JQUERY. Далее
Как адаптировать существующие таблицы в WordPress для просмотра на смартфонах

Год назад я уже писал рекомендации как изменить оформление таблиц, чтобы их было удобно просматривать на смартфонах, когда они целиком не вмещаются в ширину экрана. Далее
- Безопасность
- Вебмастеру
- Видео и звук
- Компьютерное железо
- Кулинарные рецепты
- Локальные и глобальные сети
- Маршрутизаторы аппаратные
- Маршрутизаторы программные
- Монетизация
- Новости IT компаний
- Новости сайта
- Носители информации
- Полезное
- Пресс-релизы
- Программное обеспечение
- Смартфоны, ТВ боксы, электронные книги
- Сплит-системы
- Учебные курсы и литература
- Электрика
- Юмор
- VDSINA.RU - 69 руб. [Обзор]
- FIRSTVDS.RU - 219 руб. [Обзор]
- SimpleCloud - 300 Руб [Обзор]
- ADMAN.COM - 350 руб. [Обзор]
- Docker.RU - 382 руб. [Обзор]