Как сделать дизайн таблиц на сайте адаптивным
Раздел(ы): HTML & CSS, JAVA & PHP, WordPress, Вебмастеру, Дизайн
Просмотры: 3474
Комментарии: 1
В адаптивной верстке элементы меняют свой размер и положение в зависимости от ширины экрана. При этом текст в строках переносится по словам, а изображения масштабируются (сжимаются). Однако с таблицами, как правило, возникают сложности.
Я так и не нашел простого решения как сделать адаптивную таблицу. Широкие сжимались и выглядели некрасиво, а особо широкие обрезались или вылазили за границы страницы сайта.
Но выход есть, чтобы таблица красиво вписывалась в дизайн сайта при просмотре на смартфонах или планшетах, то есть на устройствах с небольшими экранами, нужно заключить таблицу в блок с полосами прокрутки. И если таблица не помещается по ширине, то она уже не сжимается и не обрезается, а просмотреть ее полностью можно промотав полосу прокрутки.
Например так:
<div class="table-adaptive"> ... Здесь код нашей таблицы ... </div>
И соответствующие классу стили:
.table-adaptive {
width: 100%;
overflow: auto;
margin: 0 0 1em;
}
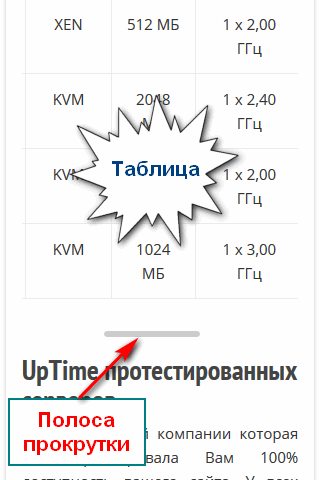
Выглядеть это будет следующим образом (пример для страницы — https://moonback.ru/page/top-lowcost-vds):

Так как на моем блоге много таблиц, то оборачивать каждую из них займет много времени, и поэтому у меня нет никакого желания этим заниматься.
На одном сайте я подсмотрел решение на jQuery, которое позволяет обернуть любой HTML элемент необходимым вам кодом.
Например, для моего случая код будет таким:
$('table').wrap('<div class="table-adaptive"></div>');
Рабочее решение для WordPress
Если у вас WordPress, то процесс обертывания можно полностью автоматизировать. Для этого добавьте следующий код в файл functions.php вашей темы:
add_action( 'wp_footer', 'mb_adaptive_table' );
function mb_adaptive_table() {
?>
<script>
jQuery(document).ready(function ($) {
$('table').wrap('<div class="table-adaptive"></div>');
});
</script>
<style>
.table-adaptive {
width: 100%;
overflow: auto;
margin: 0 0 1em;
}
</style>
<?php
}
Это решение было проверено на WordPress версии 4.9.8 и сейчас работает с текущей темой этого блога.
Данное решение в некотором роде «костыль», но оно позволяет посетителям с мобильных устройств просмотреть таблицы на вашем сайте, а сами таблицы вам не придется перекодировать под адаптивную верстку.
С данным решением сайт проходит проверку на адаптивность в Яндекс.Вебмастере, так как теперь особо широкие таблицы не выезжают за границы сайта.
Минусы предложенного решения
Все преобразования происходят на стороне клиента. И если в браузере посетителя не работает Javascript, то «чудо не произойдет».
Благодарности
При написании статьи были использованы следующие источники:
Это можно сделать просто плагином, для WP WP Responsive Table
Добавляет горизонтальную прокрутку для HTML таблиц на малых экранах