Раздел: Дизайн
Как использовать изображения в формате WebP на блоге WordPress

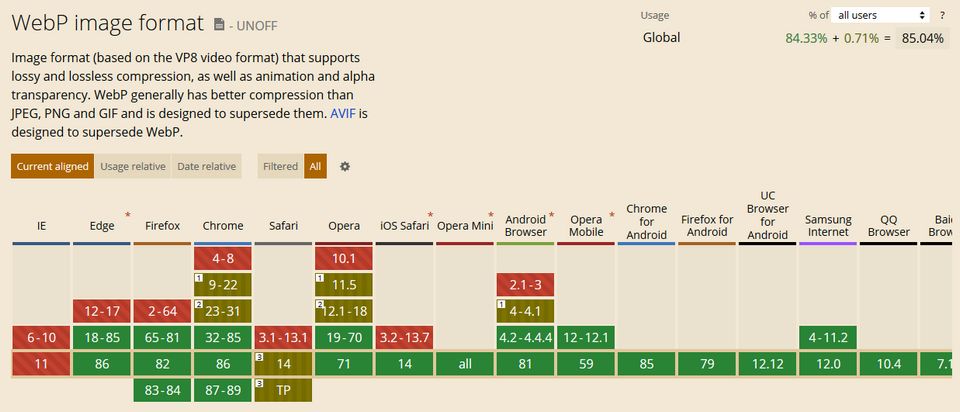
WebP относительно новый формат изображений предложенный компанией Google Inc. в 2010 году. В большинстве случаев (но не всегда) он позволяет получить файл меньшего размера при том же качестве изображения по сравнению с форматами JPEG или PNG. При этом, так же как и PNG поддерживает прозрачность. Далее
Как сделать дизайн таблиц на сайте адаптивным

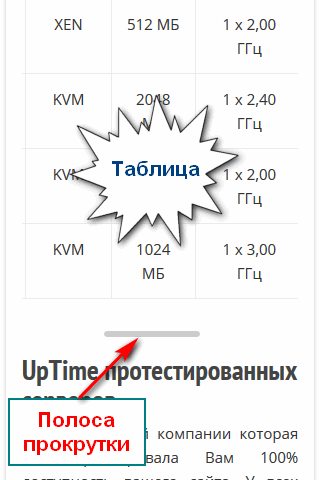
В адаптивной верстке элементы меняют свой размер и положение в зависимости от ширины экрана. При этом текст в строках переносится по словам, а изображения масштабируются (сжимаются). Однако с таблицами, как правило, возникают сложности. Далее
Как сжать, растянуть, обрезать, преобразовать и масштабировать изображения на CSS

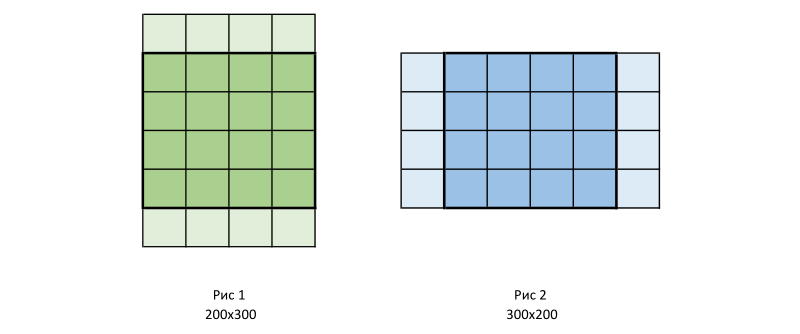
Изображения существенно улучшают привлекательность интернет страниц, что в конечном итоге положительно сказывается на конверсии. Поэтому веб-мастера используют их не только внутри содержимого, но и при публикации анонса для записи. Ведь переход по ссылке с картинкой происходит намного чаще, чем по простой ссылке. Далее
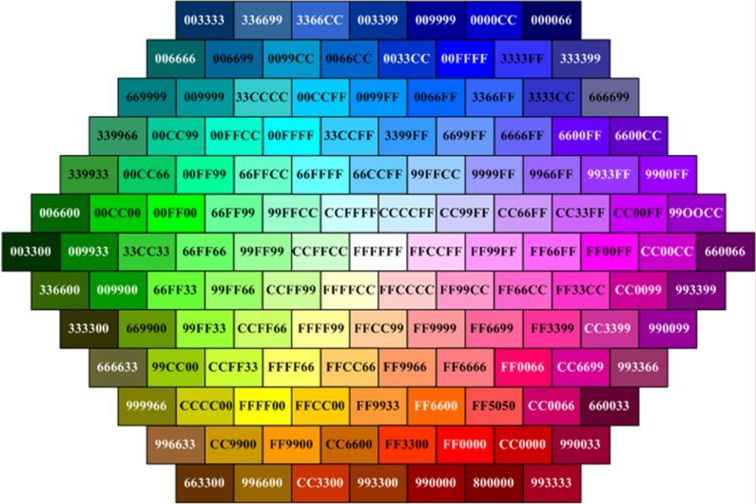
Безопасные цвета для сайта

На тему «правильных» и безопасных цветов написано много «трудов», которые в последствии были массово растиражированы в интернете.
Я начну с того, что любой цвет можно получить используя только три так называемых первичных цвета красный R, зеленый G и синий B. Такая система принята в цветном телевидении и интернете.
Сжатие изображений без потери качества

Поводом для написания статьи послужили рекомендации Google по оптимизации сайта с целью повышения дохода в рекламной сети Google Adsense. Суть рекомендаций сводилась к ускорению загрузки сайта путем уменьшения размера используемых на сайте изображений. Особо заинтриговала меня фраза «если сжать без потерь».
Далее
- Безопасность
- Вебмастеру
- Видео и звук
- Компьютерное железо
- Кулинарные рецепты
- Локальные и глобальные сети
- Маршрутизаторы аппаратные
- Маршрутизаторы программные
- Монетизация
- Новости IT компаний
- Новости сайта
- Носители информации
- Полезное
- Пресс-релизы
- Программное обеспечение
- Смартфоны, ТВ боксы, электронные книги
- Сплит-системы
- Учебные курсы и литература
- Электрика
- Юмор
- VDSINA.RU - 69 руб. [Обзор]
- FIRSTVDS.RU - 219 руб. [Обзор]
- SimpleCloud - 300 Руб [Обзор]
- ADMAN.COM - 350 руб. [Обзор]
- Docker.RU - 382 руб. [Обзор]