Сжатие изображений без потери качества
Раздел(ы): Дизайн
Просмотры: 5180
Комментарии: 1
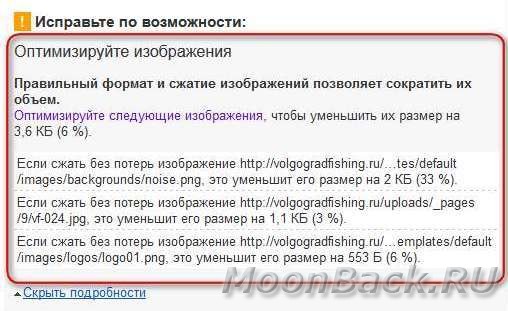
Поводом для написания статьи послужили рекомендации Google по оптимизации сайта с целью повышения дохода в рекламной сети Google Adsense. Суть рекомендаций сводилась к ускорению загрузки сайта путем уменьшения размера используемых на сайте изображений. Особо заинтриговала меня фраза «если сжать без потерь».

Для «просветления» Google рекомендует почитать статью: https://developers.google.com/speed/docs/insights/OptimizeImages (на английском).
И тут я для себя открыл Америку, узнав, что изображения можно сжимать без потери качества. Но забегая вперед, скажу, что сжатие без потерь не всегда значительное. Однако не грех уменьшить, то что реально замедляет загрузку сайта.
Зачем оптимизировать изображения для сайта
Уменьшения размера страниц сайта было очень актуально в эпоху диал-апа. Но зачем же это делать сейчас, когда все сидят на выделенке? Казалось бы, наоборот. Засовывай всю красотищу на страницу. Скорости у посетителя наверняка хватит.
Но тенденции последних лет говорят о том, что народ массово пересаживается на мобильные девайсы, то бишь планшеты и смартфоны. Основным доступом у которых в интернет являются сотовые сети второго и третьего поколения (2g, 3g). А так как ни один российский город не может похвастаться 100% зоной покрытия высокоскоростного мобильного интернета, то приходится пользователям довольствоваться скоростями лишь немного превышающими Dial-Up. И вопрос оптимизации размера страниц вновь становится актуальным.
И как известно основной вклад в размер страниц вносят изображения.
Выбор соответствующего формата изображений
Для начала необходимо определиться с форматами изображений. Иногда только замена PNG на JPEG значительно уменьшает размер файла. Приведу общие рекомендации по выбору формата файлов изображений для сайта.
- PNG почти всегда превосходит GIF (то есть у PNG меньше размер при лучшем качестве), хотя у некоторых пользователей еще могут встретиться старые версии браузеров где не полная поддержка PNG.
- Используйте GIF для очень маленьких изображений с простой графикой (например, менее чем 10×10 пикселей, или для цветовой палитры менее 3-х цветов) и для изображений, которые содержат анимацию.
- Используйте JPG для всех изображений в виде фотографий.
- Не используйте BMP и TIFF.
Чем сжимать картинки для сайта
Решения два. Софт по работе с изображениями установленный на компьютере и он-лайн сервисы.
Выбор софта основан на предпочтениях и операционной системе. Пользователям Windows стоит обратить внимание на Adobe Photoshop, а любителям Linux на GIMP.
Программы по сжатию изображений
Брожение по сети вывело меня на статью на Хабре. В которой описаны все тонкости сжатия изображений. После прочтения которой мой выбор пал на Image Catalyst.
Image Catalyst — это сборник программ для комплексной оптимизации/сжатии изображений формата PNG и JPEG без потери качества в рамках того же формата. Его имеет смысл применять для ускорения загрузки элементов графики (в частности, спрайтов) веб-страничек.
Загрузить Image Catalyst 2.0 можно отсюда (только для windows).
Писать как пользоваться этим набором приложений по оптимизации графики не буду, ибо на Хабре все подробно расписано, а воровать контекст и выдавать за свой — грех.
Он-лайн сервис сжатия изображений
У меня такое чувство, что скоро будут выпускаться только серверы и планшеты, а персональные компьютеры вымрут как класс. При этом на серверах будут располагаться всевозможные web-приложения, а с помощью планшетов мы будем управлять ими. Такая вот новая генерация сетевой модели «клиент-сервер».
Для оптимизации изображений без персонального компьютера можно воспользоваться бесплатным сервисом punypng.com

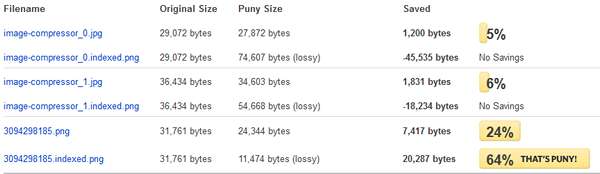
Привожу реальный пример работы сервиса по оптимизации картинок этой страницы. Как видите на JPG лишь несколько процентов, зато выигрыш PNG составил почти четверть исходного размера. Так что пользоваться этим сервисом стоит, тем более, что это бесплатно.

Правда, бесплатный аккаунт имеет несколько ограничений:
- Максимум 15 файлов в групповой загрузке
- Максимальный размер обрабатываемого файла 150 килобайт
- Только обычное сжатие
- Отсутствет оптимизация PNG с потерями
Но и таких возможностей вполне хватает для оптимизации изображений для сайта.
Читаем еще немного информации здесь https://itportal.pro/internet/86-kak-szhat-fotografiyu-bez-poteri-kachestva.html