Как поставить знак ударения в HTML
Это будет, пожалуй, самая короткая статья на моем блоге. Ведь знак ударения — это всего лишь один символ, которого порой так не хватает на клавиатуре. В этой статье я расскажу как использовать этот символ, когда вам нужно поставить знак ударения в слове.
В HTML, чтобы использовать знак ударения необходимо набрать ́ после буквы, на которой должен стоять знак ударения.
Вот и всё!
Как добавить символ ударения в WordPress
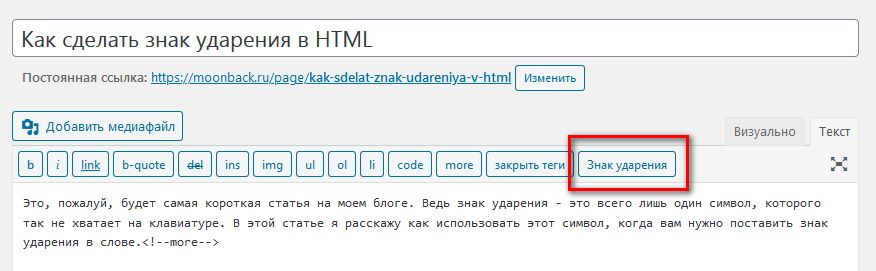
Если вы используете WordPress, то знак ударения можно добавить в качестве дополнительной кнопки на панель в HTML редакторе.
Для этого добавьте следующий код в файл functions.php вашей темы WordPress.
<?php
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
function appthemes_add_quicktags() {
if ( ! wp_script_is('quicktags') )
return;
?>
<script type="text/javascript">
QTags.addButton( 'eg_accent', 'Знак ударения', '́', '', '', 'Поставить знак ударения' );
</script>
<?php
}
?>
После этого в редакторе появится необходима кнопка.

Теперь код знака ударения в HTML не придется вспоминать или искать в интернете.
Благодарности
При написании статьи были использованы следующие источники: