Введение в основы адаптивной верстки сайтов
Раздел(ы): HTML & CSS
Просмотры: 10844
Комментарии: 2
Я не являюсь профессионалом в области дизайна и верстки сайтов. В основном вся моя деятельность в этом направлении сводится к небольшим правкам существующих шаблонов. Но однажды мне очень захотелось разобраться «как это работает» и я собрал в одну статью набор базовых правил по созданию адаптивного шаблона сайта.
Понятие адаптивности
Под адаптивностью следует понимать такую верстку сайта при которой внешний вид сайта меняется в зависимости от разрешения и ориентации экрана устройства на котором этот сайт просматривают. При этом все изменения вносятся для удобства пользования таким сайтом на мобильных устройствах.
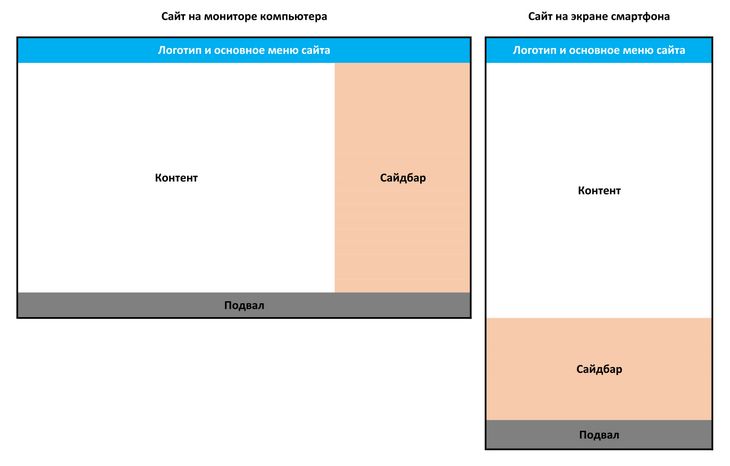
Адаптивная верстка позволяет одинаково удобно просматривать сайт не только на мониторе компьютера, но и на экране мобильного телефона (смартфона) без потери функциональности.
Медиазапросы адаптивной верстки
Для изменения верстки сайта и соответствующего оформления стилей используются медиазапросы, которые активируют тот или иной код в зависимости от ширины экрана. Чтобы медиа-запросы работали и шаблон получился адаптивным, нужно поместить в шапку сайта в секцию HEAD следующую строку кода:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Основные принципы адаптивности
Так как размер экрана мобильных устройств (смартфоны, планшеты) заметно меньше экрана монитора компьютера как по размеру, так и по разрешению. То основная задача адаптивного дизайна уменьшить ширину страницы сайта для мобильных посетителей.
А достигается это двумя путями:
- Удаление (скрытие) блоков и/или перераспределение их между собой;
- Изменение размеров блоков в зависимости от ширины экрана.
Классический пример — это перемещение боковой колонки сайдбара под основной контент.

При этом ширина сайдбара стала равна ширине основного контента и они оба в свою очередь растянулись на всю ширину экрана.
Как убрать блок сайдбара в зависимости от ширины экрана
Начну с того, что разметка большинства современных шаблонов реализована с помощью блоков <DIV>. Для горизонтального расположения используются, так называемые, плавающие блоки, то есть со стилем FLOAT. Соответственно, для отмены горизонтального расположения блоков при просмотре на мобильных устройствах нужно удалить плавающий стиль блоков.
В простейшем случае CSS код будет выглядеть так:
@media only screen and (max-width : 1199px) {
.content{float: none;}
.sidebar{float: none;}
}
Располагать его следует в конце файла стилей, как минимум после оформления для отображения на стационарных компьютерах.
Пояснения к коду: в первой строке мы говорим, что нижеследующие стили будут применяться к устройствам с шириной экрана до 1199 пикселей включительно. Для таких устройств сайдбар перестает быть плавающим блоком и отображается в порядке его очередности в HTML коде сайта. Поэтому, если вы хотите, чтобы сайдбар отображался после контента, необходимо чтобы код сайдбара был ниже кода основного контента, например так:
<div class="content"> ... </div> <div class="sidebar"> ... </div>
Автоматическая ширина блока — резиновая верстка
Так же следует поработать с шириной блоков контента и сайдбара. Необходимо сделать их «резиновыми» при просмотре на мобильных клиентах:
@media only screen and (max-width : 1199px) {
.content {width:100%;}
.sidebar {width:100%;}
}
При указанных выше стилях, блоки будут растягиваться на всю ширину экрана.
Адаптивные картинки для сайта
После того как мы изменили размещение и размер блоков следует позаботиться об остальных элементах сайта. Ведь многие из низ могут просто не поместиться на экране, например изображения. Для их адаптации к мобильным клиентам применяем следующий код:
img {max-width:100%; height: auto;}
Проблема длинных слов
Иногда горизонтальная полоса прокрутки может появиться и от очень длинного слова, когда оно не помещается на экране. Например это может быть URL-адрес оставленный в комментарии. Подробнее об этой проблеме и ее решении я писал ранее: https://moonback.ru/page/long-word-problem. CSS-код для устранения проблем с адаптивностью будет выглядеть так:
.hyphenate {
overflow-wrap: break-word;
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Адаптивное меню сайта
Меню сайта, особенно если в нем много пунктов, также желательно адаптировать, так как оно может занимать значительную часть экрана. Чтобы максимально освободить экран для контента меню обычно скрывают и показывают вместо него кнопку (ссылку), при нажатии на которую меню будет показано на экране.
Чтобы реализовать задуманное необходимо создать два взаимоисключающих объекта. К примеру основное меню должно быть скрыто на мобильных экранах, но при этом должна появиться кнопка открывающая это меню. На экранах компьютеров наоборот: основное меню должно быть видно, а кнопка его вызова скрыта.
На CSS это реализуется очень просто.
#mainmenu {display:block;}
#mobilemenu{display:none;}
@media only screen and (max-width : 1199px) {
#mainmenu {display:none;}
#mobilemenu{display:block;}
}
Как только ширина экрана станет меньше 1200 пикселей, то основное меню исчезнет с экрана, а появится ссылка на его открытие (точнее будет показан блок со ссылкой или кнопкой).
Обратите внимание, что в данном случае используются ID блоков, а не класс стилей. И код основного меню будет выглядеть примерно так:
<div id="mainmenu">Основное меню сайта</div>
Чтобы показать основное меню по нажатию на кнопку, добавим небольшой скрипт в секцию HEAD:
<script language="JavaScript" type="text/JavaScript">
function showmobilemenu() {
if (document.getElementById('mainmenu').style.display == "block")
{document.getElementById('mainmenu').style.display = "none"}
else
{document.getElementById('mainmenu').style.display = "block"}
}
</script>
А сам блок со ссылкой на открытие основного меню может выглядеть примерно так:
<div id="mobilemenu"> <a href="javascript:void(0)" onclick="showmobilemenu()">[+] MENU</a> </div>
Выводы
В данной статье описаны основы адаптивной верстки, которые позволяют понять «как это работает». Проверить работу примеров этой статьи по реализации адаптивности можно по ссылкам этого обзора — https://moonback.ru/page/check-adaptive.
Благодарности
При написании статьи были использованы следующие источники:
- https://habrahabr.ru/sandbox/89063/
- http://webformyself.com/kak-adaptirovat-shablony-dlya-wordpress/
- http://whiteprofit.ru/wordpress/kak-sdelat-shablon-wordpress-adaptivnym.htm
- http://1zaicev.ru/adaptivnyj-dizajn-sajta-kak-adaptirovat-shablon-wordpress/
- http://frontender.com.ua/mobile-web/wtf-viewport/
Дополните статью, что стили надо писать последовательно от большого разрешения к маленькому, то есть сначала общие стили, а потом для «урезанных» размеров, например:
@media only screen and (max-width : 1280px) {
….
}
@media only screen and (max-width : 1024px) {
….
}
@media only screen and (max-width : 800px) {
….
}
и так далее…
Если вы напишите стиль для 1200 пикселей ниже стиля для 800 пикселей, то ничего работать не будет!!!
А за статью спасибо, у вас все кратко обо всем и сразу.
Спасибо за эту полезную статью. У меня есть свой сайт, но на телефонах сайтом неудобно пользоваться. Хоть статья очень понятная, но у меня так и не получилось адаптировать сайт. Сначала днями сидел, думал, как сделать, но всё время что-то было не то. В итоге решил себя не мучать и заказал верстку. Верстку сделали очень быстро, где-то через два дня. Вскоре мне написали, что всё готово. Поначалу даже свой сайт не узнал. Все разложено буквально по полочкам. Также у меня увеличился трафик. Так как сайт у меня еще новый, поэтому трафик был где-то 800-1000 человек в день. Теперь число увеличилось почти в два раза. Так что, те, кто такой же криворукий, как и я, заказывайте, сейчас зашел на тот сайт и увидел, что идет большая скидка на верстки сайтов. Менеджер постоянно вел разговор про работу, давал рекомендации и прочее. Потом всё-таки решил поучить программирование, ведь постоянно что-то заказывать тоже не вариант. Напор делал на верстку, как писал ранее. Сильно мне помогала ваша статья. Сначала не получалось, но спустя несколько неудачных попыток у меня стало получаться. Еще раз огромное вам спасибо.
www .mobile-version.ru