Как сократить длинные слова на CSS
Раздел(ы): HTML & CSS
Просмотры: 3620
Комментарии: 0
В верстке адаптивного дизайна существует понятие «проблема длинных слов». Суть которого в том, что длинные слова выходят за отведенные им границы и портят таким образом дизайн и общее восприятие сайтом. Конечно, в реальной жизни нет слов длинной 50 символов и больше, но у вас на сайте могут быть указаны адреса интернет страниц, которые уже не помещаются на экранах смартфонов и в результате чего в браузере появляется полоса прокрутки.
С ее наличием можно было мериться до тех пор пока 2 февраля 2016 года Яндекс не объявил, что оптимизация для мобильных — теперь является фактором ранжирования. И наличие полосы прокрутки является признаком неоптимизированного для мобильных клиентов сайта и такой сайт автоматически будет понижен в поисковой выдаче. Подробнее здесь — https://yandex.ru/blog/webmaster/optimizatsiya-dlya-mobilnykh-teper-faktor-ranzhirovaniya
Как избавиться от длинный слов на CSS
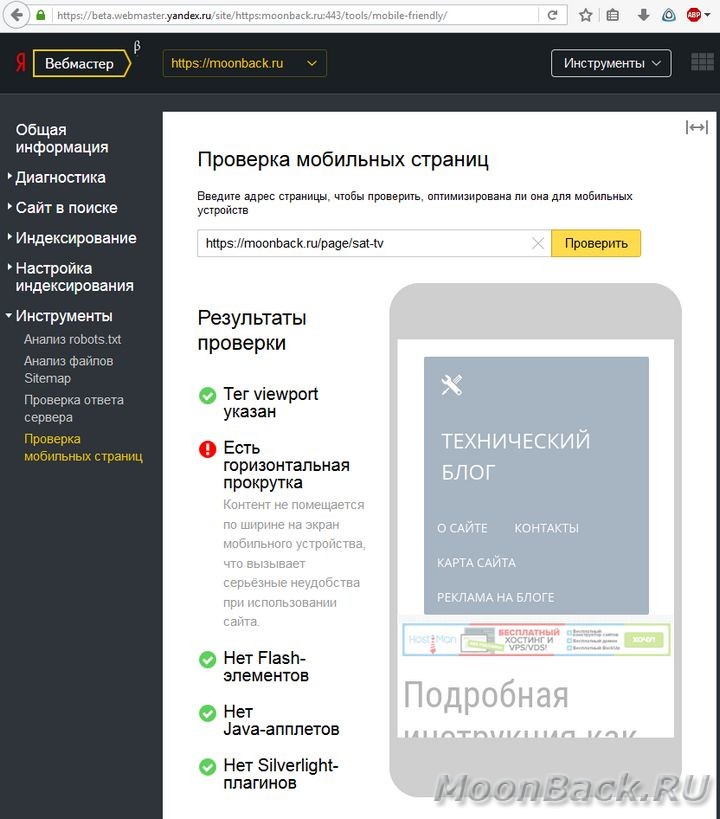
При проверке на сервисе для вебмастеров от яндекса у моего сайта была следующая картина:

При ближайшем рассмотрении с экрана смартфона я увидел, что не смотря на адаптивный дизайн сайта при портретной ориентации эрана на некоторых страницах действительно в браузере появляется горизонтальная полоса прокрутки и причиной тому была длинная ссылка оставленная в комментариях к статье. Которая как вы догадались не помещалась на экране и браузер добавлял горизонтальную полосу прокрутки.
Решение проблемы длинных слов
Решение у этой проблемы одно: нужно разбить длинные слова на несколько коротких. И делать мы это будем на стороне клиента путем написания правил оформления CSS. В результате применения которых в зависимости от разрешения экрана посетителя сайта длинные слова будут разбиваться на несколько коротких.
Я не буду заниматься пересказом чужих статей и копипастом чужих сайтов. Поэтому попрошу вас читать первоисточник —
https://justmarkup.com/log/2015/07/dealing-with-long-words-in-css/.
Я же приведу пример итогового правила CSS для блока DIV в котором необходимо настроить автоматическое разбиение длинных слов.
.hyphenate {
overflow-wrap: break-word;
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
Это универсальный код который предлагает несколько способов переноса и разбивки длинных слов в зависимости от браузера посетителя вашего сайта. По заявлению автора это универсальное решение сделает переносы в браузерах, поддерживающего его (перенос) и сделает разрыв слова в других браузерах, которые не поддерживают перенос слов. Пожалуй, идеальный способ. Данное решение протестировано в 26-ти различных браузерах и оказалось работоспособным. Но конечно нет 100% гарантии, что это будет работать везде.
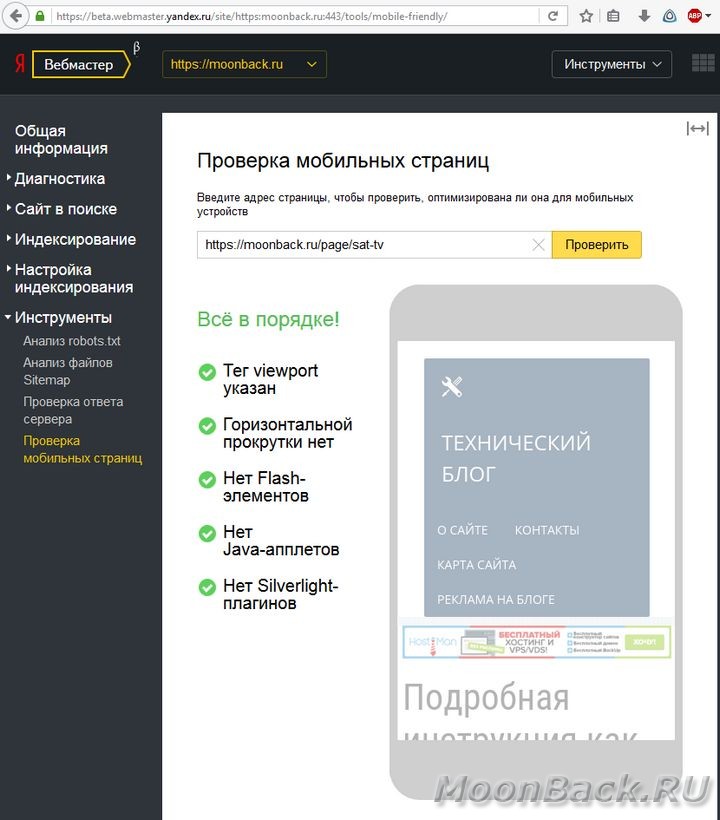
Я применил это правило ко всем колонкам на сайте с контекстом. В результате «проблема длинных слов» исчезла и сайт стал проходить проверку в Яндекс.Вебмастере.

Примеры работы CSS стилей устранения проблемы длинных слов
Приведу пример работы CSS стилей до и после их применения для устранения проблемы длинных слов.
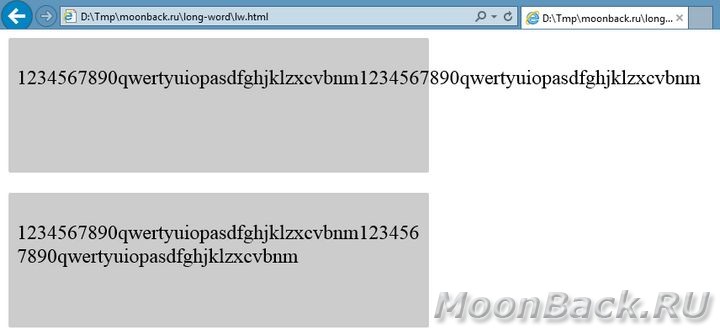
Ширина серого прямоугольника равна 480 пикселей и эмитирует ширину экрана смартфона. В браузере Interenet Explorer результат работы будет выглядеть так:

Как видите после применения вышеуказанных стилей слово было разбито на части и полностью уместилось в экран смартфона.
Конечно в смартфонах в большинстве случаев используются совсем другие браузеры, но результат работы предложенных стилей CSS будет очень похож на пример приведенный в этой статье.
Благодарности
При написании статьи были использованы следующие источники: