Как устранить влияние Яндекс.Метрики на показатели Google PageSpeed Insights
Раздел(ы): Вебмастеру
Просмотры: 6507
Комментарии: 2
Сервис Google PageSpeed Insights является одной из «пузомерок» с помощью которых вебмастера проверяют скорость работы сайта. Этот сервис анализирует контент веб-страницы и советует, как ускорить ее загрузку. В идеале все хотят видеть зеленый индикатор со значением 100.
Но как бы тщательно вы не оптимизировали свой сайт сразу после внедрения счетчиков посещений будь то Яндекс.Метрика, LiveInternet или Google Analytics индекс PageSpeed проседает на пару десятков пунктов.
Примеры показателей PageSpeed для моего тестового сайта:
До внедрения Яндекс.Метрики

После установки счетчика Яндекс.Метрики

Конечно, счетчик я устанавливал «правильно», то есть использовал современный код, который считается более быстрым и асинхронным, а так же размещал его в конце сайта.
По-совести говоря, счетчик Яндекс.Метрики никак не влияет на скорость загрузки сайта. Но несмотря на то, что код Яндекс.Метрики стал намного быстрее, Google PageSpeed всё равно ругается на него благим матом.
Как снизить влияние Яндекс.Метрики на скорость загрузки сайта
Чтобы нивелировать влияние стороннего JavaScripts кода, будет разумно отложить загрузку счетчика на несколько секунд. То есть будем загружать его только после полной загрузки сайта браузером пользователя. В таком случае он точно не будет влиять на скорость отображения контента страницы.
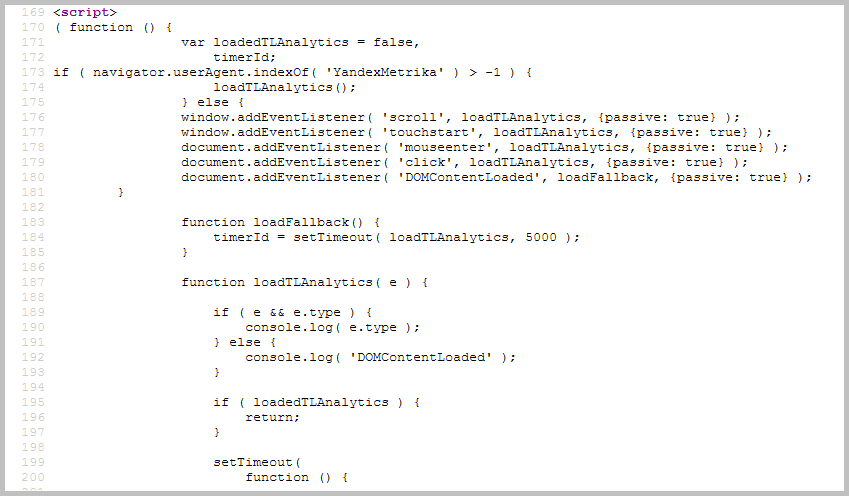
Например, можно использовать следующий код:
setTimeout(() => {
// Сюда вставляете метрики без тегов <script>
}, 3000)
Опытным путем я подобрал значение задержки загрузки кода Метрики равное 3 секундам. После этого Google PageSpeed уже не замечает счетчик и показатели скорости загрузки возвращаются к норме, то есть к состоянию до установки счетчика.
Но у такого решения есть недостаток, не смотря на то, что счетчик работает, индикатор состояний счетчика в панели управления Яндекс.Метрики становится «красным»:

Так же могут вырасти показатели отказов. В прочем, зачем нам посетители которые провели на сайте меньше 3-х секунд ?
Очевидно, что отложенное выполнение JavaScript на странице (а именно так устанавливаются все счетчики и скрипты аналитики) нужно настраивать в зависимости от источника перехода и действий пользователя.
То есть для роботов Яндекс.Метрики отдавать код счетчика сразу и тогда индикатор будет зеленым. Для сервиса Google PageSpeed — с задержкой, чтобы не портить показатель. Пользователям — после совершения действий на странице, например, прокрутке, перемещения мыши и так далее.
Подробно о таком способе загрузке счетчика написано на сайте https://www.kobzarev.com/technical-seo/yandex-metrika-lazy-load/.
Предложенное авторами решение подойдет для всех сайтов. Но если вы используете WordPress, то проще всего воспользоваться бесплатным плагином True Lazy Analytics. Который кроме упомянутой мной Яндекс.Метрики умеет добавлять на WordPress сайт счетчики LiveInternet и Google Analytics.
Основная цель плагина — подключить системы аналитики без снижения баллов в тесте Google PageSpeed Insight.
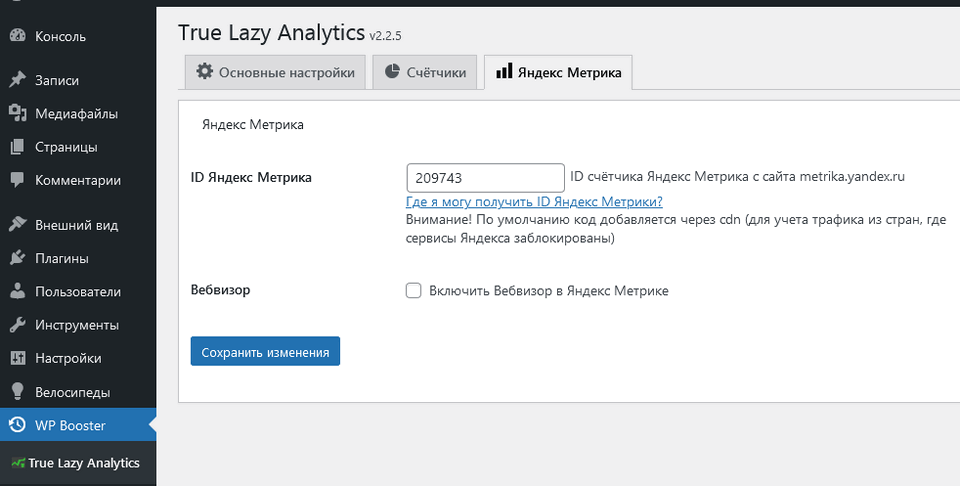
Внешний вид плагина True Lazy Analytics

Вам достаточно указать только номер вашего счетчика Яндекс.Метрики и перед закрывающим тегом </body> на страницах вашего сайта появится примерно следующий код:

После установки счетчика Яндекс.Метрики с помощью плагина True Lazy Analytics показатели Google PageSpeed Insights вернулись к своим первоначальным значениям и в моем случае на тестовом сайте имеют следующий вид:

Индикатор в панели управления Яндекс.Метрики стал «зеленым», что говорит о том, что счетчик работает:

Показатели отказов остались на прежнем уровне, у меня это около 10%:

Выводы
Если вам важны показатели Google PageSpeed Insights, то используйте отложенную загрузку счетчиков, для сайтов на WordPress есть бесплатный плагин.
Конечно, счетчики не единственное «зло» на сайтах за которое понижаются баллы в Google PageSpeed. Но выполняя отложенную загрузку Яндекс.Метрики вы станете немного милее для роботов Google.
Очень полезная статья, только мне немного не понятно код яндекс метрики с сайта надо удалить потом установить плагин? Плагин работает по номеру счетчика без кода?
True Lazy Analytics