Как скрыть автоматизированные объявления Google Adsense в определенной части сайта
Эта статья будет полезна тем владельцам сайтов, кто для монетизации использует автоматизированные объявления Adsense.
Все хорошо придумала компания Google, поставь один раз код, и система сама покажет лучшие объявления в лучших местах. Но вот беда, частенько автоматизированные объявления лезут в шапку сайта и ломают дизайн и верстку.
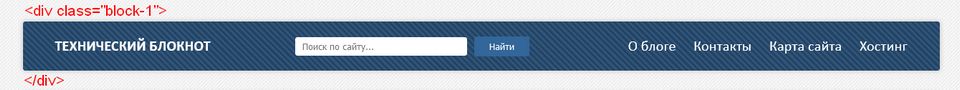
Приведу личный пример. Так было на моем сайте до размещения автоматизированных объявлений Adsense:

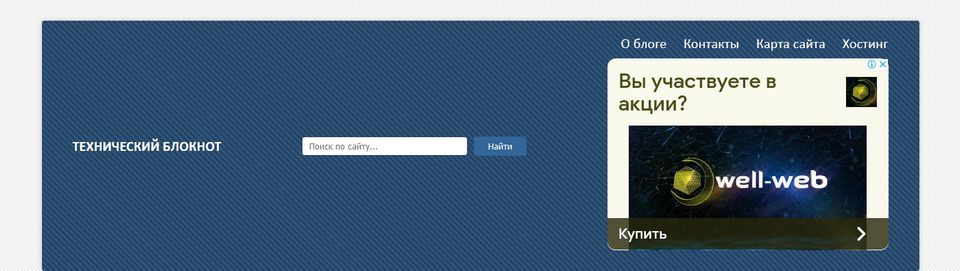
А вот так «разорвало» шапку моего блога после подключения автоматизированных объявлений Google Adsense:

Так как настройка мест для показа автоматических объявлений в консоли Adsense не предусмотрена, будем скрывать такие объявления с помощью CSS.
Как заблокировать автоматическое объявление Google Adsense в шапке сайта
Решение подойдет для любого места на сайте, но потребует от вас знаний по части верстки, то есть вы должны иметь базовые понятия по HTML и CSS и представлять как устроен ваш сайт. Мой способ подходит для блочной верстки когда блоки имеют уникальный стиль или имя ID.
Загляните в HTML содержимое вашего сайта (исходный код страницы). У меня код шапки расположен в блоке со стилевым классом «block-1».

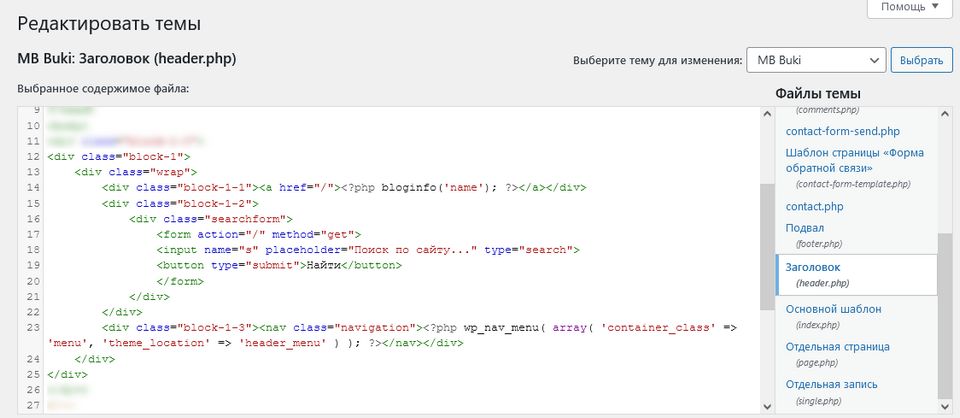
Если вы используете WordPress, то в редакторе код шапки сайта выглядит следующим образом:

У меня шапка сайта находится в файле header.php.
У вас все может быть иначе. Если ваши блоки не имеют уникального атрибута class, то добавьте его для проблемных мест, например так:
<div class="no-google-ads"> ... </div>
Где «no-google-ads» любой уникальный класс стилей. В дальнейшем вы будете на него ссылаться при блокировки объявлений Google Adsense.
Блокировка автоматизированных объявлений
Автоматизированные объявления Google Adsense имеют уникальный стилевый класс «google-auto-placed». И чтобы их скрыть у себя на сайте я использую следующие стили:
.block-1 .google-auto-placed {
display: none;
width: 0;
height:0;
}
Разместить их надо в файле стилей вашего сайта. В WordPress, как правило, это файл style.css вашей темы.
Важно! Данный метод не блокирует а скрывает объявления. То есть объявления будут загружены с серверов Google, но не буду отображаться на сайте.
Это код убирает объявление с экрана в шапке моего сайта. Вместо класса «block-1» вам необходимо использовать свое значение.
Таким методом скрываются блоки с классом «google-auto-placed» расположенные внутри блока с классом «block-1». Блоки с классом «google-auto-placed» находящиеся в других блоках (с другим классовым стилем) не будут скрываться.
Если для блокировки использовать просто класс «google-auto-placed» то у вас пропадут все объявления на сайте. Поэтому при написании стилей важно указать последовательность классов: родительского блока и блока с рекламным объявлением.
Плюсы и минусы блокировки Adsense в шапке сайта с помощью CSS
Предложенный метод позволяет сохранить внешний вид вашего сайта вопреки мнению компании Google при показе автоматических объявлений Adsense. Метод прост, для его реализации достаточно базовых знаний HTML и CSS.
Основной минус заключается в том, что запрос на показ объявления происходит. По этому запросу скорее всего (так как это шапка сайта) будет отдано самое дорогое объявление которое никто не увидит.
А это значит не будет кликов, следовательно уменьшатся доходы и CRT (отношение количества кликов к числу показов).
Я надеюсь, что со временем искусственный интеллект Adsense поймет, что объявления в заблокированном вами месте не приносят доход и не будет пытаться их там размещать. Соответственно дорогие объявления будет показываться в других местах, CRT возрастет и доходы вашего сайта восстановятся.