Своя страница настроек (опции) для темы WordPress
В этой статье я расскажу как создать свою собственную страницу настроек для темы WordPress.
При создании своей темы или модернизации существующей бывает необходимо иметь возможность менять часть кода шаблона. И желательно, чтобы это можно было делать прямо из панели администратора.
Например вам нужно время от времени менять текст в определенной части вашего шаблона, пусть это будет рекламный баннер. И чтобы каждый раз не исправлять файлы темы можно эту опцию вынести в настройки. Тогда вы будете менять содержимое определенного поля в админке WordPress и эти данные будут автоматически вставляться в нужном вам месте шаблона.
Как подключить свою страницу настроек к теме WordPress
Чтобы ваша тема использовала индивидуальную страницу настроек добавьте следующий код в файл functions.php вашей темы:
/* Подключаем страницу настроек темы */
get_template_part('theme-options');
Затем нужно создать файл theme-options.php в корне вашей темы. Это и будет страница настроек вашего шаблона Вордресс.
Пример страницы настроек
Ниже приведу пример моей страницы настроек, в которой есть два поля, значения из которых вставляются в секции <HEAD> и перед закрывающим тегом </BODY> вашего шаблона соответственно. Вы можете взять ее за образец и исправить (дополнить) на свое усмотрение:
<?php
$options_page = 'theme-options.php';
/*
* Функция, добавляющая страницу в пункт меню Настройки
*/
function theme_options() {
global $options_page;
add_options_page( 'Параметры темы', 'Параметры темы', 'manage_options', $options_page, 'theme_options_page');
}
add_action('admin_menu', 'theme_options');
/**
* Возвратная функция (Callback)
*/
function theme_options_page(){
global $options_page;
?><div class="wrap">
<h2>Дополнительные параметры шаблона</h2>
<form method="post" enctype="multipart/form-data" action="options.php">
<?php
settings_fields('theme_options');
do_settings_sections($option_page);
?>
<p class="submit">
<input type="submit" class="button-primary" value="<?php _e('Save Changes') ?>" />
</p>
</form>
</div><?php
}
/*
* Регистрируем настройки
* Мои настройки будут храниться в базе под названием theme_options (это также видно в предыдущей функции)
*/
function theme_option_settings() {
global $options_page;
register_setting( 'theme_options', 'theme_options', 'theme_validate_settings' );
// Добавляем секцию
add_settings_section( 'theme_section_1', 'Текстовые поля ввода', '', $options_page );
// Создадим textarea_1 в первой секции
$theme_field_params = array(
'type' => 'textarea',
'id' => 'my_textarea_head',
'desc' => 'Эти данные будут вставлены перед закрывающим тегом </HEAD>.'
);
add_settings_field( 'my_textarea_field_head', 'Перед закрывающим тегом </HEAD>', 'theme_option_display_settings', $options_page, 'theme_section_1', $theme_field_params );
// Создадим textarea_2 в первой секции
$theme_field_params = array(
'type' => 'textarea',
'id' => 'my_textarea_body',
'desc' => 'Эти данные будут вставлены перед закрывающим тегом </BODY>.'
);
add_settings_field( 'my_textarea_field_body', 'Перед закрывающим тегом </BODY>', 'theme_option_display_settings', $options_page, 'theme_section_1', $theme_field_params );
}
add_action( 'admin_init', 'theme_option_settings' );
/*
* Функция отображения полей ввода
* Здесь задаётся HTML и PHP, выводящий поля
*/
function theme_option_display_settings($args) {
extract( $args );
$option_name = 'theme_options';
$o = get_option( $option_name );
switch ( $type ) {
case 'textarea':
$o[$id] = esc_attr( stripslashes($o[$id]) );
echo "<textarea class='code large-text' cols='50' rows='10' type='text' id='$id' name='" . $option_name . "[$id]'>$o[$id]</textarea>";
echo ($desc != '') ? "<br /><span class='description'>$desc</span>" : "";
break;
}
}
/*
* Функция проверки правильности вводимых полей
*/
function theme_validate_settings($input) {
foreach($input as $k => $v) {
$valid_input[$k] = trim($v);
/* Вы можете включить в эту функцию различные проверки значений, например
if(! задаем условие ) { // если не выполняется
$valid_input[$k] = ''; // тогда присваиваем значению пустую строку
}
*/
}
return $valid_input;
}
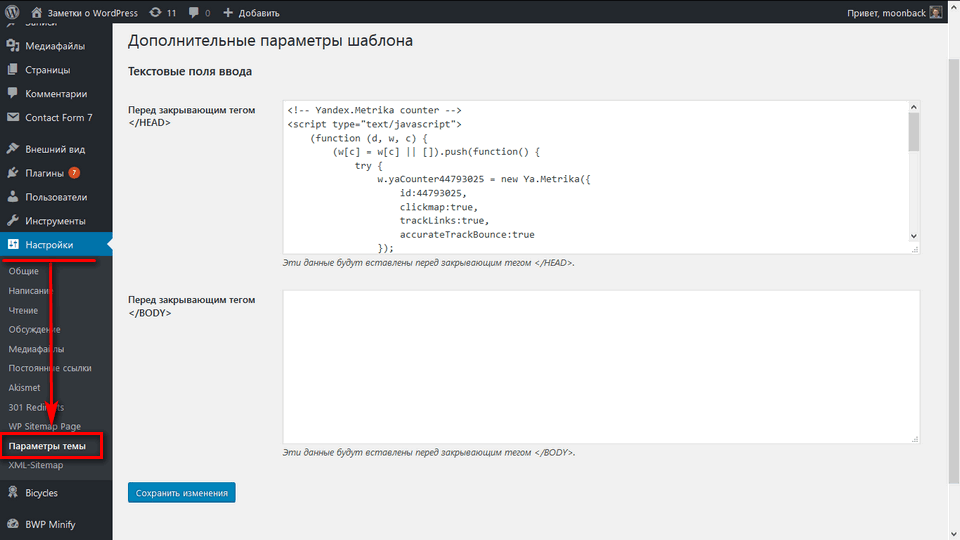
Выглядеть в админке WordPress она будет так:

Как использовать данные из собственной страницы настроек
После того как мы создали страницу настроек и сохранили необходимые данные нужно эти значения вставить в шаблон. В моем случае для первого поля (секция HEAD) необходимый код будет выглядеть так:
<?php
$theme_all_options = get_option('theme_options');
echo $theme_all_options['my_textarea_head'];
?>
Его необходимо добавить в файл header.php вашей темы перед закрывающим тегом </head>.
Для второго поля используем похожий код, но теперь вставляем его перед закрывающим тегом </body> файла footer.php вашего шаблона:
<?php
$theme_all_options = get_option('theme_options');
echo $theme_all_options['my_textarea_body'];
?>
Результаты работы страницы настроек
Теперь при необходимости добавить код счетчика поисковой системы или скрипт рекламной сети вам не нужно ковырять код шаблона, просто загляните в страницу настроек темы и добавьте необходимые данные в поля ввода.
Благодарности
При написании статьи были использованы следующие источники:
Перед тем, как бездумно передирать чужой код, проверяйте получившийся результат у себя. А лучше вообще не пишите о том, в чем слабо разбираетесь. В сети полно материала на эту тему
Код на 99% взят у Миши Рудастых, ссылка на его блог есть в конце статьи — https://misha.blog/wordpress/option-pages.html. У меня работает. Но если вы нашли ошибку, то напишите в комментариях, я буду благодарен и исправлю статью.
do_settings_sections($option_page)
замените на
do_settings_sections($options_page)
Доброго дня!
у Вас в коде есть строчка , так вот, что должно быть в этом файле options.php ?