Шрифты для сайта
Раздел(ы): HTML & CSS
Просмотры: 19967
Комментарии: 0
Заходя на разные сайты я замечаю, что на некоторых шрифт «не читается», причем до такой степени, что информация не воспринимается и хочется поскорее закрыть страницу. А на других совсем наоборот — «глаз не оторвать». Естественно, что вторые сайты имеют более высокую конверсию.
Конверсия в интернет-маркетинге — это отношение числа посетителей сайта, выполнивших на нём какие-либо целевые действия (скрытые или прямые указания рекламодателей, продавцов, создателей контента — покупку, регистрацию, подписку, посещение определённой страницы сайта, переход по рекламной ссылке), к общему числу посетителей сайта, выраженное в процентах.
Материал из Википедии.
Стандартные шрифты для сайтов
Большинство сайтов в сети используют стандартные шрифты. То есть те, которые присутствуют у пользователей на компьютере. При этом существует список так называемых безопасных шрифтов. Это те шрифты которые с вероятностью 99% присутствуют на всех компьютерах в мире, а также на смартфонах и в планшетах. При использовании таких шрифтов текст будет выглядеть одинаково на Windows, Linux, iOS, Mac OS и Android.
Безопасные шрифты для веб
После прочтения не одной тонны страниц на эту тему я составил свой список 100% совместимости шрифтов между Windows и Mac.
Windows fonts / Mac fonts / Font family
- Arial, Arial, Helvetica, sans-serif
- Arial Black, Arial Black, Gadget, sans-serif
- Courier New, Courier New, monospace
- Lucida Sans Unicode, Lucida Grande, sans-serif
- Tahoma, Geneva, sans-serif
- Times New Roman, Times New Roman, Times, serif
- Verdana, Verdana, Geneva, sans-serif
Пример CSS стиля для безопасного шрифта на сайте:
font-family: Arial, Helvetica, sans-serif;
Шрифты с засечками и без
Как вы обратили внимание, всего три типа шрифтов. И если не брать во внимание моноширинный Courier New, то нами приходится иметь дело с двумя семействами — это шрифты с засечками serif (serif — «засечка») и шрифты без засечек sans-serif (sans — «без»). Следующий рисунок наглядно все демонстрирует.

За 100 лет исследований в направлении разборчивости шрифта ученым так и не удалось сформулировать конкретные теоретические установки на предмет того, какую роль в разборчивости шрифта играют засечки. Оптимально подобранный шрифт будет разборчивым всегда, и имеет гораздо больше смысла спорить о нужности или ненужности засечек в рамках эстетичности, нежели разборчивости.
Красивые шрифты для сайта
Как известно HTML документ передает на компьютер пользователя текст, но не его графическое изображение. Для управления внешним видом используют стили, которые описывают название шрифта, его размер, толщину и т.п. Именно поэтому мы и говорили выше о безопасных шрифтах.
И чтобы использовать альтернативные красивые шрифты, нам нужно подсунуть пользователю шрифт необходимый для отображения вашего сайта. То есть, чтобы пользователь увидел ваш сайт таким, как вы его задумали, необходимо, чтобы компьютер пользователя автоматически загрузил необходимый нестандартный шрифт.
Шрифты гугл для сайта
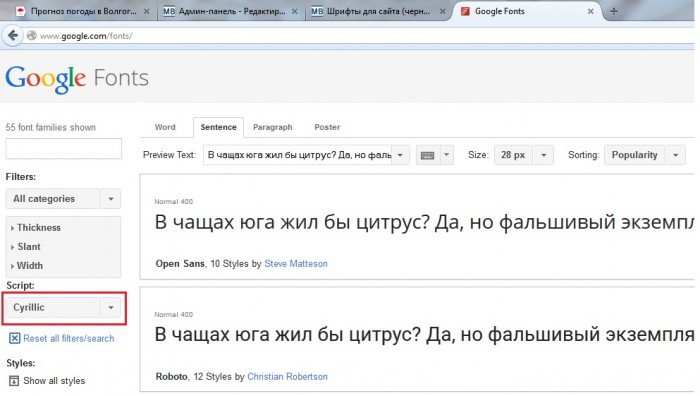
Для начала разберемся где брать шрифты для сайта. Сайтов со шрифтами много. Есть как платные, так и бесплатные. Но я рекомендую начать с бесплатных от Google. Для этого необходимо посетить соответствующую страницу http://google.com/fonts/. Ресурс на английском языке, но интерфейс простой и разобраться не сложно.
Если ваш сайт на русском языке, то нужно отфильтровать шрифты с кириллицей. Делается это в левой части экрана.

Не гулом единым жив интернет
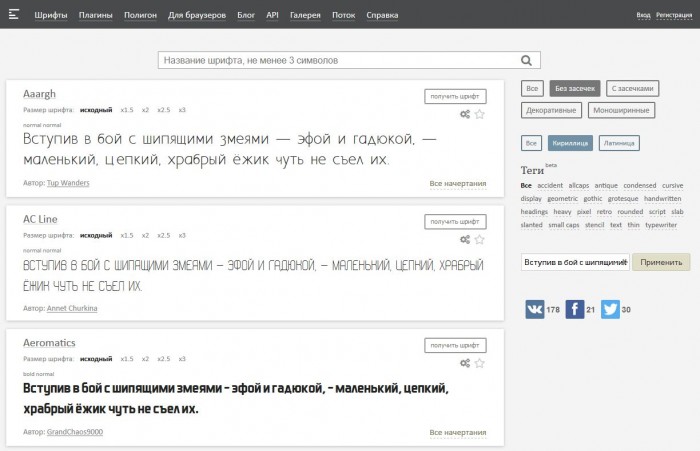
Если вам не нравится скромное количество русских шрифтов у Google, то обратите внимание на отечественную альтернативу http://webfont.ru. На этом сайте кириллических шрифтов намного больше.

Как использовать google шрифты и добавить их на сайт
Понравившийся шрифт необходимо подключить к вашему сайту. Для того чтобы браузер посетителя знал какой шрифт вы используете и где его взять. Есть несколько способов, я использую следующий вариант.
К примеру, для шрифта Amiro в начале CSS файла стилей вашего сайта делаем следующую запись:
@import url(http://fonts.googleapis.com/css?family=Arimo&subset=latin,cyrillic);
А в свойствах элемента, который вы хотите отобразить этим шрифтом (пусть это будут все заголовки H1, H2, H3, H4, H5, H6), пишете следующее:
h1, h2, h3, h4, h5, h6 {
font-family: 'Arimo', sans-serif;
}
Если не разобрались, то просмотрите оригинальную документацию по использованию шрифтов от Гугла — https://developers.google.com/fonts/docs/getting_started
Если не отображается шрифт на сайте
Если уверены, что все сделали без ошибок, а шрифт на сайте не отображается, то в первую очередь находясь в браузере нажмите одновременно две клавиши [Ctrl] + [F5]. Это заставит ваш браузер заново перечитать ваш сайт, а не брать данные из сохраненного кеша.
Какой шрифт лучше использовать для сайта
Я время от времени ищу ответ на вопрос: «какой выбрать шрифт для сайта». Учитывая, что веду и позиционирую свой блог как сайт для людей, необходимо учитывать следующее. Во-первых шрифт должен быть читаемый (разборчивый). Во-вторых он не должен тормозить загрузку сайта. В третьих хочется, чтобы было красиво.
Чтобы не изобретать велосипед, нужно использовать популярные шрифты для сайта. Для этого посмотрите какой шрифт использует понравившийся вам сайт. Если глаз «цепляется» за текст, то попробуйте и вы использовать этот шрифт.
Как узнать шрифт на сайте
Нет ничего проще. Заходим на любой понравившийся сайт. Пусть это будет Блог Касперского.

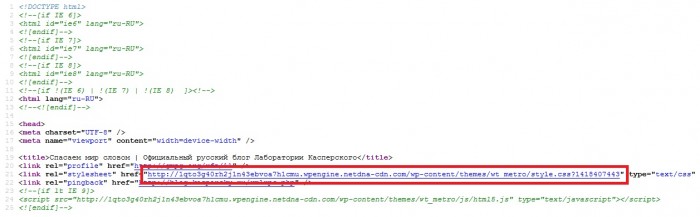
Нажимаем одновременно клавиши [Ctrl] + [U] И получаем исходный код страницы. В котором среди прочего будет ссылка на файл стилей.

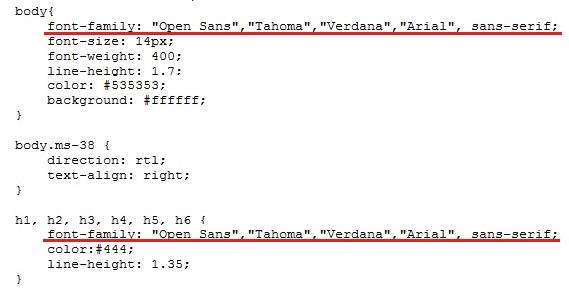
Щелкаем по ней и получаем все необходимые нам данные по используемым шрифтам.

Как видим блог Касперского использует популярный шрифт Open Sans от Google. И если он (шрифт) вам нравится, то после прочтения данной статьи вы знаете как использовать его на своем сайте.
Благодарности
При написании статьи были использованы следующие источники