Раздел: HTML & CSS
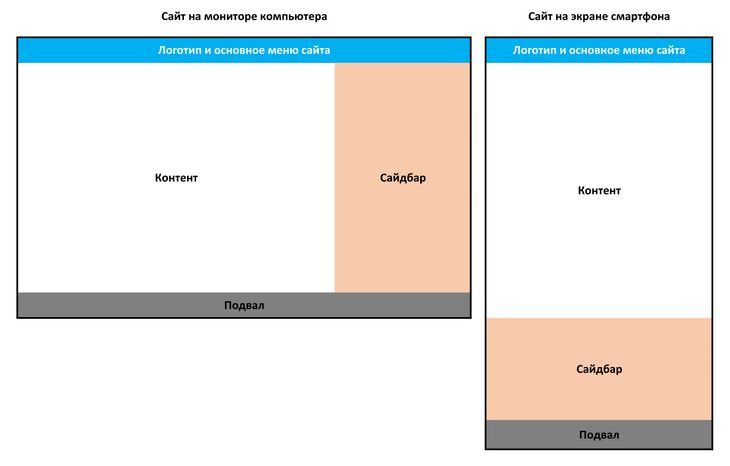
Введение в основы адаптивной верстки сайтов

Я не являюсь профессионалом в области дизайна и верстки сайтов. В основном вся моя деятельность в этом направлении сводится к небольшим правкам существующих шаблонов. Но однажды мне очень захотелось разобраться «как это работает» и я собрал в одну статью набор базовых правил по созданию адаптивного шаблона сайта. Далее
Как проверить адаптивный дизайн сайта

Сегодня уже нет нужды убеждать кого-либо в необходимости мобильной версии сайта. Ведь с каждым днем посетителей со смартфонов и планшетов становится все больше и больше. На момент написания этой статьи около 20% посетителей моего блога используют мобильные устройства для просмотра. То есть каждый пятый заходит на мой сайт с телефона или планшета. Далее
Как убрать желтый фон в объявлениях Adsense

При использовании адаптивных блоков Google Adsense нередко появляется желтый фон на месте размещения объявлений. Это заметно при «медленном» интернете, например при просмотре с мобильных устройств. А так же когда размер рекламного баннера меньше ширины страницы.
Далее
Как сократить длинные слова на CSS

В верстке адаптивного дизайна существует понятие «проблема длинных слов». Суть которого в том, что длинные слова выходят за отведенные им границы и портят таким образом дизайн и общее восприятие сайтом. Конечно, в реальной жизни нет слов длинной 50 символов и больше, но у вас на сайте могут быть указаны адреса интернет страниц, которые уже не помещаются на экранах смартфонов и в результате чего в браузере появляется полоса прокрутки.
Далее
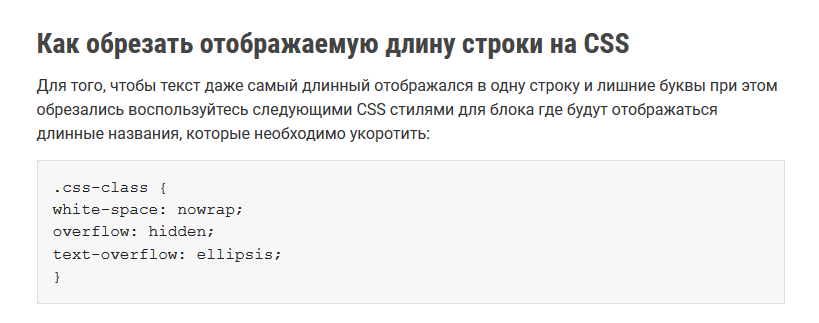
Ограничение длины отображения текста в строке с помощью CSS

В шаблонах WordPress как и в других CMS для формирования элементов оформления используются динамические данные. К примеру в заголовке списка комментариев может применяться название самой статьи к которой эти комментарии относятся:
Далее
- Безопасность
- Вебмастеру
- Видео и звук
- Компьютерное железо
- Кулинарные рецепты
- Локальные и глобальные сети
- Маршрутизаторы аппаратные
- Маршрутизаторы программные
- Монетизация
- Новости IT компаний
- Новости сайта
- Носители информации
- Полезное
- Пресс-релизы
- Программное обеспечение
- Смартфоны, ТВ боксы, электронные книги
- Сплит-системы
- Учебные курсы и литература
- Электрика
- Юмор
- VDSINA.RU - 69 руб. [Обзор]
- FIRSTVDS.RU - 219 руб. [Обзор]
- SimpleCloud - 300 Руб [Обзор]
- ADMAN.COM - 350 руб. [Обзор]
- Docker.RU - 382 руб. [Обзор]