Ограничение длины отображения текста в строке с помощью CSS
Раздел(ы): HTML & CSS
Просмотры: 8621
Комментарии: 0
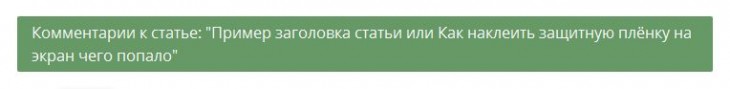
В шаблонах WordPress как и в других CMS для формирования элементов оформления используются динамические данные. К примеру в заголовке списка комментариев может применяться название самой статьи к которой эти комментарии относятся:

Такое оформление замечательно работает пока текст (в нашем примере это название статьи) короткий и не превышает длину строки отведенную для оформления заголовка комментариев. А если название статьи длинное, то результат будет выглядеть примерно следующим образом:

То есть длинное название будет выводиться в две и более строк.
Возникает резонный вопрос, как же обрезать текст так, чтобы он помещался в одну строку? Я предлагаю использовать небольшой код на CSS, если вас как и меня не устраивает то, что теперь надпись отображается в две строки.
Как обрезать отображаемую длину строки на CSS
Для того, чтобы текст даже самый длинный отображался в одну строку и лишние буквы при этом обрезались воспользуйтесь следующими CSS стилями для блока где будут отображаться длинные названия, которые необходимо укоротить:
.css-class {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
Здесь white-space со значением nowrap отменяет перенос строки, overflow со значением hidden скрывает лишнее, а text-overflow со значением ellipsis вставляет троеточие в конце. Последний стиль я использовал для красоты оформления и он не является обязательным для решения нашей задачи.
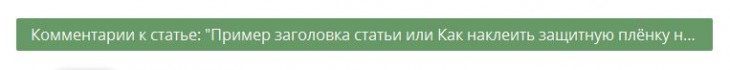
Результат работы примера стилей ограничения длины строки описанного выше:

Как видите все замечательно работает. Длинный текст обрезается и теперь умещается в одну строку.
Следует учесть, что указанные выше пример кода стилей корректно отображается только в браузерах поддерживающих стандарты CSS3 и HTML5. Впрочем на момент написание этой статьи все современные браузеры удовлетворяют этим условиям.
Благодарности
При написании статьи были использованы следующие источники: