Два способа как увеличить иконки блока «Поделиться» от Яндекс
Раздел(ы): HTML & CSS
Просмотры: 4135
Комментарии: 3
По-умолчанию размер кнопок блока социальных сетей «Поделиться» от Яндекс не превышает 24 пикселей. Напомню, что блок «Поделиться» помогает посетителям вашего сайта быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах, и о нем я писал ранее. А в этой статье я расскажу как с помощью CSS изменить размер этих иконок.
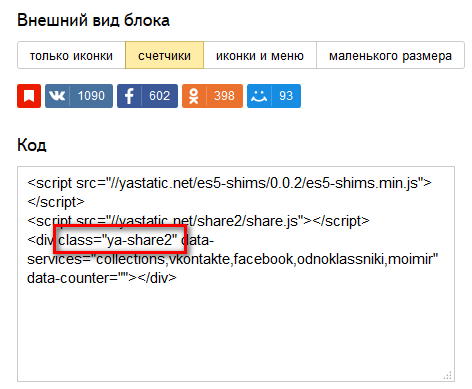
Код вызова блока социальных кнопок Яндекс «Поделиться» выглядит следующим образом.

Код вызова блока Поделиться
Обратите внимание на имя класса стилей, который используется для оформления — ya-share2. Именно его мы и будем использовать для изменения размера иконок.
Как изменить размер кнопок Яндекс блока «Поделиться»
На своем сайте я использую следующий CSS код:
/* Социалка от Яндекса */
/* 1 */
.ya-share2__container_size_m .ya-share2__icon {
height: 32px !important; /* 24px */
width: 32px !important; /* 24px */
background-size: 32px 32px !important; /* Увеличиваем кнопки, по-умолчанию: 24px 24px */
}
/* 2 */
.ya-share2__container_size_m .ya-share2__counter {
font-size: 14px !important; /* Увеличиваем шрифт счетчиков, по-умолчанию: 12px */
padding: 8px 10px 0 10px !important; /* 5px 8px 0 8px */
}
/* 3 */
.ya-share2__container_size_m .ya-share2__icon_more:before {
line-height: 22px !important; /* 13px */
}
.ya-share2__container_size_m .ya-share2__popup_direction_bottom {
top: 36px !important; /* 28px */
}
Как изменить все свойства блока Поделиться
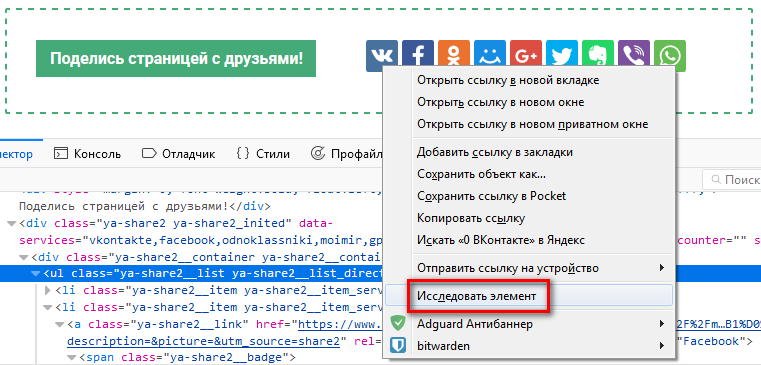
Если хотите изменить блок социальных иконок от Яндекса до неузнаваемости, то посмотрите его HTML код, чтобы определиться с необходимыми стилями. Для этого щелкните на нем правой кнопкой мыши и выберите пункт «Исследовать элемент» в меню:

Браузерный инструмент Исследовать элемент
После этого зная элементы верстки и их стили можно полностью оптимизировать отображение блока «Поделиться» в соответствии с дизайном вашего сайта.
CSS свойство TRANSFORM — альтернативный способ изменения размера иконок блока «Поделиться»
Если нужно просто увеличить размер иконок, то можно воспользоваться CSS3 свойством TRANSFORM. Чтобы кнопки стали в полтора раза больше, то есть вместо 24 пикселей увеличились до 32-х, используйте следующий CSS код:
.ya-share2__list {
transform: translate(25%, 25%) scale(1.5);
}
Здесь,
scale задет масштаб, а
translate — сдвигает элемент на указанные значения по горизонтали и вертикали
Благодарности
При написании статьи были использованы следующие источники:
Спасибо. Второй способ проще.
Спасибо!
Довольно много времени потратил на то, чтобы понять, что код для работы обрезается где-то в joomla
Под статьями кнопки разместил плагином BSC Article Footer
/* увеличиваю кнопки share */
.ya-share2, .ya-share2 * {
line-height: normal;
transform: translate(3.5%, 10%) scale(1.07); }
/* контролирую отступы между кнопками share */
.ya-share2__list_direction_horizontal > .ya-share2__item {
display: inline-block;
vertical-align: top;
margin-top: 15px;
margin-bottom: 0;
padding-right: 10px;
}
а не подскажете, как можно их сделать круглыми? сам никак не могу допереть, буду благодарен.