Как добавить кнопки в редактор WordPress
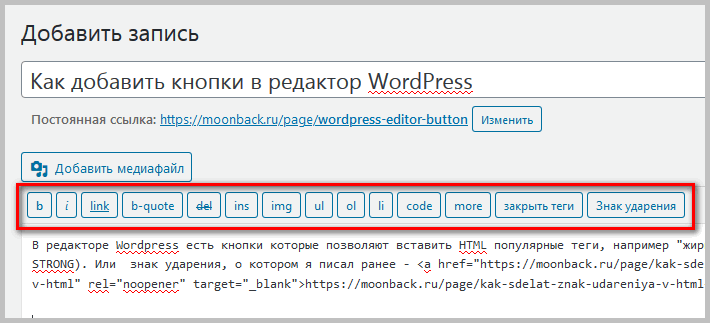
В редакторе WordPress есть кнопки которые позволяют вставить популярные HTML теги, например «жирный текст» (тег STRONG). Или знак ударения, о котором я писал ранее — https://moonback.ru/page/kak-sdelat-znak-udareniya-v-html.

Я использую далеко не все кнопки, которые есть в редакторе WordPress по-умолчанию. Но при этом мне очень нехватает кнопок для вставки тегов H2 и H3. Поэтому в этой статье я расскажу, как добавить необходимые вам кнопки и удалить неиспользуемые.
Как добавить кнопки в HTML редактор WordPress
Чтобы на панели редактора WordPress появились новые кнопки, вам необходимо добавить в файл functions.php вашей темы следующий код:
<?php
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
function appthemes_add_quicktags() {
if ( ! wp_script_is('quicktags') )
return;
?>
<script type="text/javascript">
QTags.addButton( 'eg_h2', 'h2', '<h2>', '</h3>', '', 'Заголовок h2', 51 );
QTags.addButton( 'eg_h3', 'h3', '<h3>', '</h3>', '', 'Заголовок h3', 61 );
QTags.addButton( 'eg_pre', 'pre', <pre>', '</pre>', '', 'Предформатированный текст', 101 );
QTags.addButton( 'eg_accent', 'Знак ударения', '́', '', '', 'Поставить знак ударения' );
</script>
<?php
}
?>
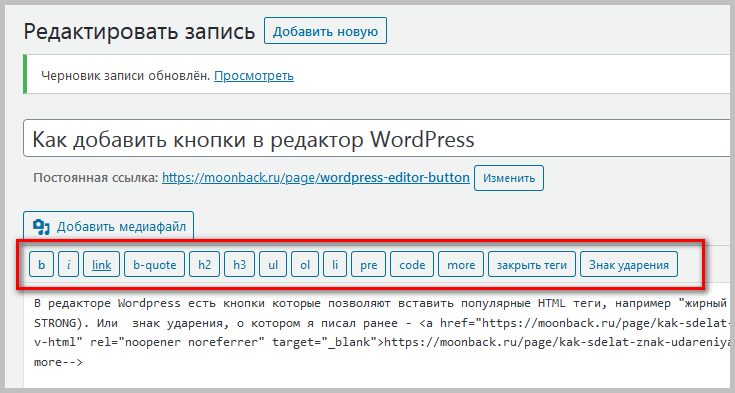
В моем примере будуь добавлены кнопки заголовков H2, H3 и тега предформатированного текста PRE. Вы можете добавить свои кнопки изменив на свое усмотрение приведенный код.
Как удалить кнопки по-умолчанию в WordPress
Для удаления кнопок нужно добавить следующий код в файл functions.php вашей темы WordPress:
// Удаляем ненужные кнопки из ректатора
add_filter('quicktags_settings', 'set_buttons_for_html_editor');
function set_buttons_for_html_editor( $buttons ) {
$buttons['buttons'] = 'strong,em,link,block,ul,ol,li,code,more,close,fullscreen';
return $buttons;
// default: $buttons['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close,fullscreen';
}
В этом примере я удалю лишние кнопки для HTML тегов del, ins и img, так как я ими не пользуюсь. В переменной $buttons['buttons'] должны быть кнопки, которые вы хотите оставить.
Финальный вариант панели с кнопками у меня выглядит так:

Благодарности
При написании статьи были использованы следующие источники: