Липкий сайдбар WordPress без плагинов. CSS и Theia Sticky Sidebar.
Раздел(ы): HTML & CSS, WordPress, Вебмастеру
Просмотры: 8739
Комментарии: 2
Липкий сайдбар позволяет скрасить пустоту боковой колонки если она меньше по высоте чем основной контент, а также оставит на виду необходимую информацию (социальные кнопки, форму подписки или рекламный блок). Иными словами, «липкий» сайдбар это не только модно, но и полезно.
Реализация липкого сайдбара на CSS
Sticky новое значение свойства position для блоков, это свойство добавлено как часть CSS3 Layout Module Spec. Действует так же, как относительное позиционирование, липкий элемент не оказывает никакого влияния на положение соседних элементов и не разрушается родительский элемент.
CSS стиль для липкого элемента выглядит так:
.sticky {
position: -webkit-sticky;
position: -moz-sticky;
position: -ms-sticky;
position: -o-sticky;
position: sticky;
top: 0;
}
Поддержка браузерами липких CSS стилей
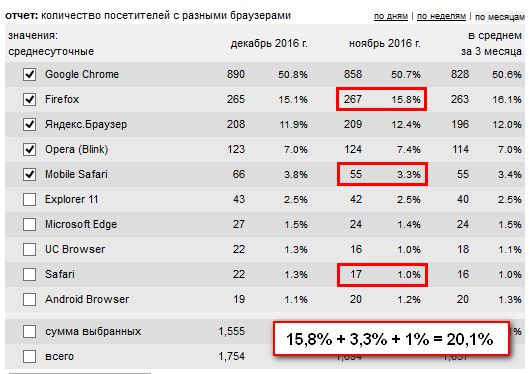
К сожалению, на момент написания данной статьи полноценно поддерживают «липкость» на CSS только браузеры FireFox (версия 36 и новее) и Safari (версия 7 и новее). На моем блоге таких посетителей всего 20%:

Поэтому, чтобы сделать сайдбар «липким» для остальных 80% посетителей нам придется воспользоваться старым добрым JavaScript.
Theia Sticky Sidebar
Этот скрипт делает липким сайдбар или любую другую колонку (вертикальный столбик) постоянно видимыми при прокрутке вверх или вниз. Работает практически с любым дизайном и поддерживает несколько боковых панелей.
Есть его реализация в виде плагина WordPress, но он (плагин для WordPress) платный и стоит 24 доллара США.

Как использовать Theia Sticky Sidebar для WordPress бесплатно
Скрипт Theia Sticky Sidebar (не путать с плагином для WordPress) распространяется под лицензией MIT, то есть бесплатно. И мы можем с чистой совестью использовать его в своих шаблонах, в том числе и на WordPress блогах.
Установка Theia Sticky Sidebar
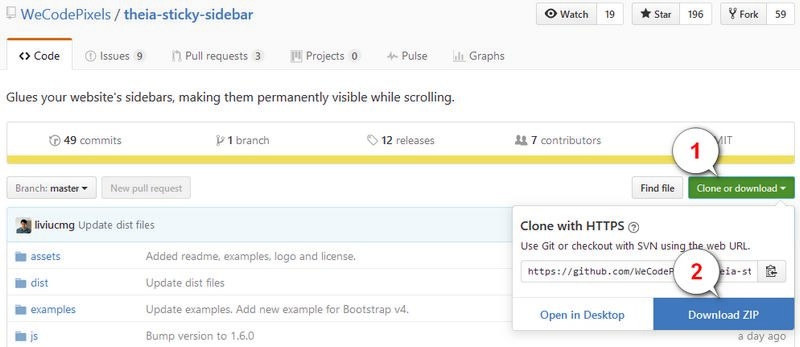
Посетите официальную страничку скрипта на гитхабе: https://github.com/WeCodePixels/theia-sticky-sidebar и скачайте себе архив на компьютер.

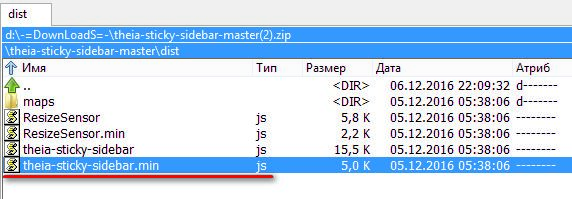
Далее нужно извлечь из полученного архива файл theia-sticky-sidebar.min.js, он находится в директории dist

и сохранить его у себя в теме (шаблоне) WordPress в папке JS.
Разметка страницы WordPress для поддержки липкого сайдбара
Предполагается что верстка шаблона у вас осуществлена с использование Div-блоков. В общем случае HTML структура вашего сайта, чтобы получить «липкий» сайдбар должна выглядеть так:
<div class="container">
<div class="content">
<strong><div class="theiaStickySidebar"></strong>
...
<strong></div></strong>
</div>
<div class="sidebar">
<strong><div class="theiaStickySidebar"></strong>
...
<strong></div></strong>
</div>
</div>
То есть в уже существующую верстку с основным контентом и боковой панелью вы внутрь каждой колонки должны добавить блок DIV с классом theiaStickySidebar. Многоточие подразумевает собой содержимое основного контента и сайдбара.
Затем в конец страницы перед закрывающим тегом BODY необходимо вставить вызов следующих скриптов (в шаблонах WordPress за это в большинстве случаев отвечает файл footer.php):
...
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/theia-sticky-sidebar.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.content, .sidebar').theiaStickySidebar({
// Settings
additionalMarginTop: 30
});
});
</script>
<strong></body></strong>
Настройка Theia Sticky Sidebar
У скрипта есть несколько опций:
containerSelector — имя блока сайдбара. Если не указано, то имя родительского блока сайдбара.
additionalMarginTop — дополнительный отступ сверху (в пикселях). По-умолчанию 0.
additionalMarginBottom — дополнительный отступ снизу (в пикселях). По-умолчанию 0.
updateSidebarHeight — обновление высоты боковой панели, используйте если некорректно отображается фон. По-умолчанию включено.
minWidth — сайдбар возвращается в нормальное состояние если его ширина меньше указанной (в пикселях), полезно для некоторой верстки (дизайна). По-умолчанию 0.
Используемые CSS стили Theia Sticky Sidebar
При реализации «прилипания» скрипт Theia Sticky Sidebar использует CSS свойство box-sizing: border-box; И если ваша верстка использует иное, то у вас может «поехать» сайт, колонки стать уже и так далее. Поэтому есть смысл привести все в порядок и возможно подправить свои стили:
* {
box-sizing: border-box;
}
Выводы и преимущества WordPress плагина Theia Sticky Sidebar
Плагин для WordPress содержит удобную панель настроек и вам ничего не придется делать вручную. Но при этом вам нужно будет заплатить 24 доллара США. В моем примере мы используем на все том же WordPress бесплатное решение Theia Sticky Sidebar, но оно требует несколько больших знаний и опыта.
Благодарности
При написании статьи были использованы следующие источники:
Theia sticky sidebar тормозит при прокрутке в IE, если в опциях прописать updateSidebarHeight: false тогда тормозит поменьше, но всё равно рывки какие то при прокрутке.
24 бакса за липкий сайдбар?Серьёзно?:D