Реклама: Недорогие виртуальные серверы от «Хостера года» 2021, 2022 и 2024 годов. Оплата картами банков РФ, по СБП и электронными деньгами. Размещение в России, Нидерландах и Казахстане. Подробнее.
Сайдбары WordPress — как подключить боковую панель и использовать виджиты
Редкий сайт обходится без боковой колонки или панели, в которой могут находиться виджеты, содержание сайта, рекламные блоки. В этой статье расскажу как создать и настроить сайдбар в WordPress.
Как добавить сайдбар в вордпресс
Чтобы зарегистрировать виджеты WordPress на боковой панели сначала необходимо эту самую боковую панель создать. Для этого находим в вашей теме WordPress файл functions.php и добавляем в него следующие строки:
function register_my_sidebars(){
register_sidebar( array(
'name' => "Правая боковая панель сайта",
'id' => 'right-sidebar',
'description' => 'Эти виджеты будут показаны в правой колонке сайта',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>'
) );
}
add_action( 'widgets_init', 'register_my_sidebars' );
Как наполнить sidebar виджетами
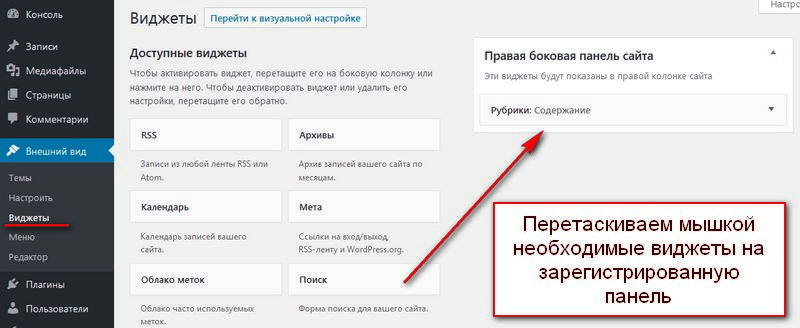
Переходим в меню «Внешний вид — виджеты» и перетаскиваем мышкой доступные виджеты на зарегистрированную нами ранее панель.

WordPress сайдбар - как добавить виджеты
Как вывести сайдбар на странице
В нужном нам месте на странице где должен быть сайдбар необходимо вставить следующий код:
<?php
if ( function_exists('dynamic_sidebar') )
dynamic_sidebar('right-sidebar');
?>
Полезные ссылки
При написании статьи были использованы следующие источники:
А как добавить еще один sidebar только слева?
Сергей, по аналогии регистрируете еще один, только с другим ID, примерно так:
function register_my_sidebars(){ register_sidebar( array( 'name' => "Правая боковая панель сайта", 'id' => 'right-sidebar', 'description' => 'Эти виджеты будут показаны в правой колонке сайта', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>' ) ); register_sidebar( array( 'name' => "Левая боковая панель сайта", 'id' => 'left-sidebar', 'description' => 'Эти виджеты будут показаны в левой колонке сайта', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>' ) ); } add_action( 'widgets_init', 'register_my_sidebars' );И в нужном месте его выводите:
<?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('left-sidebar'); ?>А вот как это будет выглядеть слева/справа зависит от верстки вашего сайта.