Своя тема WordPress: постраничная навигация
Ссылки в статье на другие страницы сайта очень полезны, как для улучшения поведенческих факторов, так и для SEO. Во-первых «подбивают» посетителей посмотреть еще одну публикацию, во-вторых сообщают поисковым роботам о других записях.
В стандартных темах WordPress в конце записей присутствует блок со ссылками на следующую и предыдущую публикацию. Это самый простой вариант вывода ссылок на другие страницы сайта. Выглядит он примерно так:

Чтобы реализовать публикацию ссылок на предыдущую и последующую записи в WordPress есть готовые функции next_post_link() и previous_post_link(), которые и реализуют постраничную навигацию. Они подробно описаны в кодексе — https://codex.wordpress.org/next_post_link, https://codex.wordpress.org/previous_post_link и я не буду на этом останавливаться.
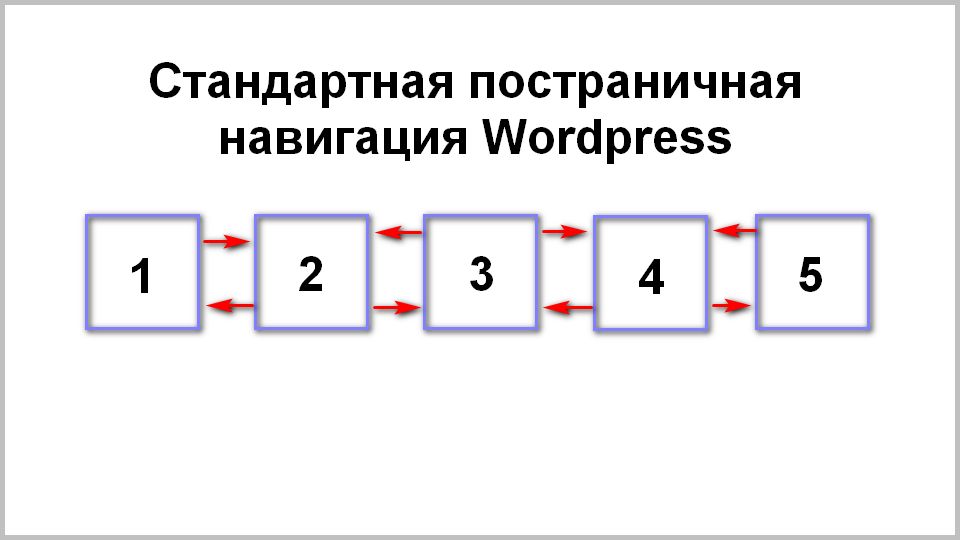
Стандартная постраничная навигация WordPress
Если вы пользовались данными функциями, то обратили внимание, что у самой первой записи нет ссылки на предыдущую публикацию. И это верно, ведь это самая первая запись на блоге. Равно как и у самой свежей записи нет ссылки на следующую страницу, что так же логично.

Как видно из рисунка первая страница ссылается только на одну другую запись блога (на вторую). Равно как и последняя (пятая) имеет только одну ссылку (на предыдущую запись). Остальные страницы содержат по две ссылки, на предыдущую и следующую записи.
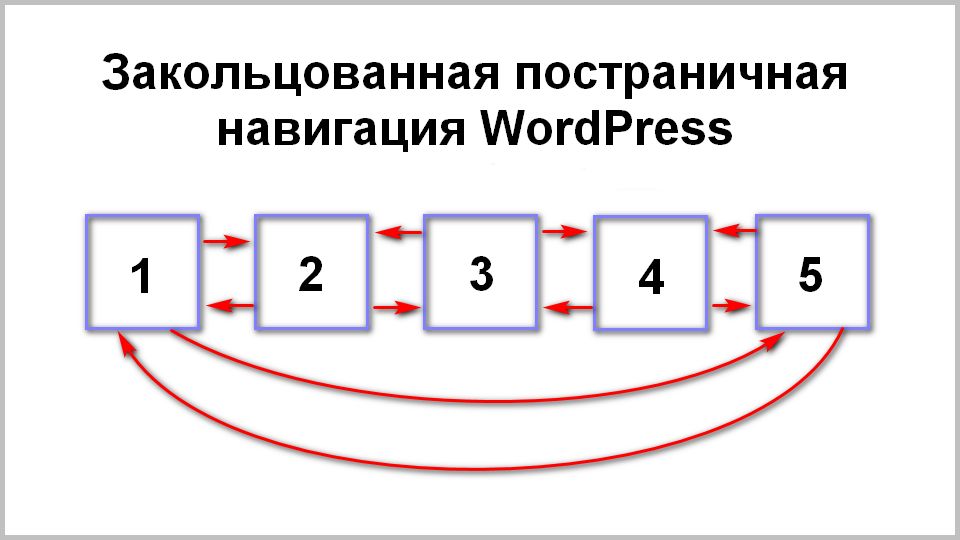
Закольцованная постраничная навигация WordPress
В блоге у Тимура Камаева я подсмотрел одно решение, в котором на самой свежей странице есть ссылка на первую запись блога, а у самой первой записи блога есть ссылка на самую последнюю. Этим решением постраничная навигация на сайте закольцовывается.

В этом примере первая и последняя страницы ссылаются на две записи, как и остальные страницы блога.
Чтобы это реализовать я использую следующий HTML код в файле single.php:
<div class="post-navigation wrap">
<div class="prev-post">
<?php
if( get_adjacent_post(false, '', true) ) {
previous_post_link('%link', '<span>Назад</span> %title');
}
else {
$first = new WP_Query('posts_per_page=1&order=DESC');
$first->the_post();
echo '<a href="' . get_permalink() . '"><span>Назад</span> '. get_the_title() .'</a> ';
wp_reset_postdata();
};
?>
</div>
<div class="bull"> </div>
<div class="next-post">
<?php
if( get_adjacent_post(false, '', false) ) {
next_post_link('%link', '<span>Вперед</span> %title');
}
else {
$last = new WP_Query('posts_per_page=1&order=ASC');
$last->the_post();
echo '<a href="' . get_permalink() . '"><span>Вперед</span> '. get_the_title() .'</a>';
wp_reset_postdata();
};
?>
</div>
</div>
Для оформления я использую такие CSS стили:
/* Post Navigation Prev-Next*/
.wrap {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: stretch;
}
.post-navigation {
padding: 1px;
margin: 30px 0;
box-shadow: 0 0 5px 1px #ccc;
border-radius: 3px;
background: #fff;
}
.post-navigation a {
color: #000;
text-decoration: none;
}
.post-navigation a:hover {
color: #ccc;
}
.post-navigation span {
display: block;
color: #369;
font-weight: bold;
}
.prev-post, .next-post {margin: 29px 39px; width: calc(100% - 110px);}
.bull {margin: 29px 0; color: #888; background: #ccc; width: 1px;}
.next-post {text-align: right;}
Выглядеть данный блок ссылок будет следующим образом:

Благодарности
При написании статьи были использованы следующие источники: