Модальные окна на HTML и CSS без JavaScript и jQuery
Последнее время для реализации любой ерунды на сайте поисковики предлагают установить на выбор несколько плагинов или как минимум использовать какой-нибудь язык программирования, например JavaScript с библиотекой jQuery. Особенно «не повезло» пользователям WordPress, мне кажется, что для этой блого-платформы есть плагины на все случаи жизни и у начинающих может сложится впечатление, что вот жить без плагинов совсем никак не возможно.
В этой статье я расскажу как создать модальное окно на чистом HTML и CSS без каких-либо языков программирования и дополнительных библиотек, в том числе и на WordPress!
Что такое модальное окно
Модальным называется такое окно, которое блокирует работу пользователя с родительским приложением (документом, страницей) до тех пор, пока пользователь это окно не закроет. То есть это окно остается единственно активным в интерфейсе пользователя, а все остальные окна могут служить лишь фоном и никак не реагируют на перемещения мыши и нажатия клавиш.
Как работает модальное окно
Применительно к вебу модальное окно работает следующим образом: Первый элемент модального окна — это фон модального окна, и он занимает 100% рабочего пространства приложения, например всю видимую часть браузера для отображения страниц сайта. Фон может быть прозрачно и затемненным. Сквозь него может быть немного видна открытая страница, чтобы намекнуть посетителю, что контент есть, но ты его не получишь пока не совершишь некие действия в диалоговой части модального окна.
Если представить страницу как слоеный пирог, то фон модального окна находится выше всех или иными словами ближе всех к глазам пользователя. Поэтому когда пользователь «тыкает» по экрану мышкой, то по сути он елозит по фону модального окна.
Второй элемент — это диалоговое окно, в котором пользователю нужно совершить некоторые действия. Обычно оно содержит некий текст и кнопку закрытия. В продвинутых версиях могут быть формы для ввода данных, фото и видеоматериалы и прочий контент как на обычных страницах.
При закрытии модального окна пользователь получает доступ к основному содержимому сайта.
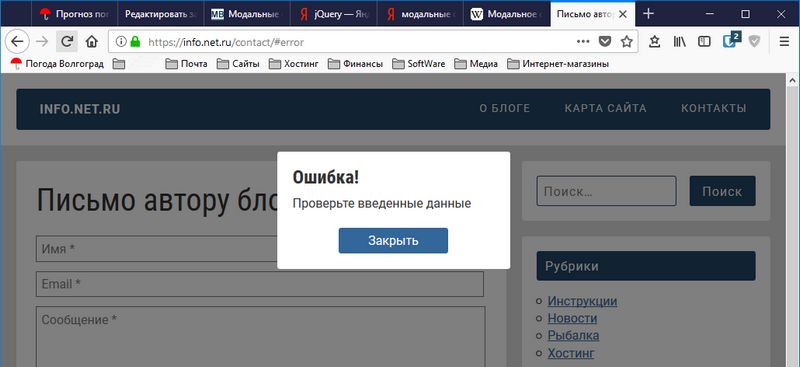
Пример модального окна:

HTML код модального окна
На моем сайте для окна приведенного выше код модального окна простейший и он выглядит следующим образом:
<div id="error" class="modalbackground"> <div class="modalwindow"> <h3>Ошибка!</h3> <p>Проверьте введенные данные</p> <a href=" ">Закрыть</a> </div> </div>
Разместить его надо в коде той страницы где при определенных событиях должно появиться модальное окно.
Как запустить модальное окно
Обратиться к модальному окну можно по его ID. Для этого в адресной строке браузера на странице с модальным окном просто добавьте к названию страницы знак диеза (хеш, решетка) и ID модального окна. Например если адрес вашей страницы http://sitename.tld/pagename.html, то для вызова модального окна из моего примера его необходимо преобразовать к виду http://sitename.tld/pagename.html#error
CSS стили модального окна
Оформление модального окна в моем примере выглядят следующим образом:
.modalbackground {
margin: 0; /* убираем отступы */
padding: 0; /* убираем отступы */
position: fixed; /* фиксируем положение */
top:0; /* растягиваем блок по всему экрану */
bottom:0;
left:0;
right:0;
background: rgba(0,0,0,0.5); /* полупрозрачный цвет фона */
z-index:100; /* выводим фон поверх всех слоев на странице браузера */
opacity:0; /* Делаем невидимым */
pointer-events: none; /* элемент невидим для событий мыши */
}
/* при отображении модального окно - именно здесь начинается магия */
.modalbackground:target {
opacity: 1; /* делаем окно видимым */
pointer-events: auto; /* элемент видим для событий мыши */
}
/* ширина диалогового окна и его отступы от экрана */
.modalwindow {
width: 100%;
max-width: 300px;
margin: 10% auto;
padding: 2%;
background: #fff;
border-radius: 3px;
}
/* настройка заголовка */
.modalwindow h3 {
padding: 0;
margin: 0;
}
/* оформление сообщение */
.modalwindow p {
padding: 0;
margin: 4% 0 8% 0;
}
/* вид кнопки ЗАКРЫТЬ */
.modalwindow a {
display: block;
color: #fff;
background: #369;
padding: 2%;
margin: 0 auto;
width: 50%;
border-radius: 3px;
text-align: center;
text-decoration: none;
}
/* вид кнопки ЗАКРЫТЬ при наведении на нее мыши */
.modalwindow a:hover {
background: #47a;
}
Как это работает
В обычном режиме модальное окно не отображается, так как прозрачно (за это отвечает CSS стиль opacity:0;) и не мешает просмотру страницы.
Если же обратиться к блоку модального окна по его ID, то сработает стиль который сделает модальное окно видимым и произойдет перехват мыши.
При нажатии кнопки ЗАКРЫТЬ мы переходим на родительскую страницу (адрес без хеш-тега и ID модального окна) и модальное окно опять станет невидимым.
Благодарности
При написании страницы были использованы следующие источники:
скажите, а как должен выглядеть код, если я хочу вставить форму contact form 7 с одним полем для ввода телефона, чтобы отправлялось по нажатию на кнопку?