Как разместить два объявления Google Adsense и РСЯ рядом в одну строку
Чтобы отдача от рекламы на сайте была больше, рекламных блоков должно быть много. Мне это не нравится, и я стараюсь размещать рекламу в разумных пределах. В этой статье я расскажу как разместить два объявления в один ряд в не зависимости от рекламной сети. То есть это могут быть два объявления Google Adsense, либо два объявления РСЯ, либо одно объявление Google Adsense и одно объявление РСЯ.
Коды объявлений рекламных сетей Google Adsense и РСЯ
Я предполагаю, что у вас уже есть коды объявлений рекламных сетей РСЯ и Google Adsense. В моем примере я не буду вносить в их код никаких изменений.
Помните, что на одной странице каждое объявление РСЯ должно иметь уникальный идентификатор. Если вы разместите одно и тоже объявление несколько раз, то реклама будет отображаться только в одном блоке. В Google Adsense нет таких ограничений и одно и то же объявление на одной странице можно опубликовать несколько раз.
Гибкий контейнер FlexBox
Для расположения двух рекламных блоков в одну линию по горизонтали я воспользуюсь макетом из блоков DIV. Родительский блок будет иметь свойство display: flex, а два дочерних будут ограничены по ширине и высоте, определяя тем самым размер рекламных объявлений.
<div style="display: flex; justify-content: space-between; flex-wrap: wrap;">
<div style="width:300px; height:300px;">
Код объявления 1
</div>
<div style="width:300px; height:300px;">
Код объявления 2
</div>
</div>
Подробнее о свойстве FlexBox можно почитать на Хабре — https://habr.com/ru/post/467049/
Вместо кодов объявлений можно использовать РСЯ и Google Adsense в любых комбинациях.
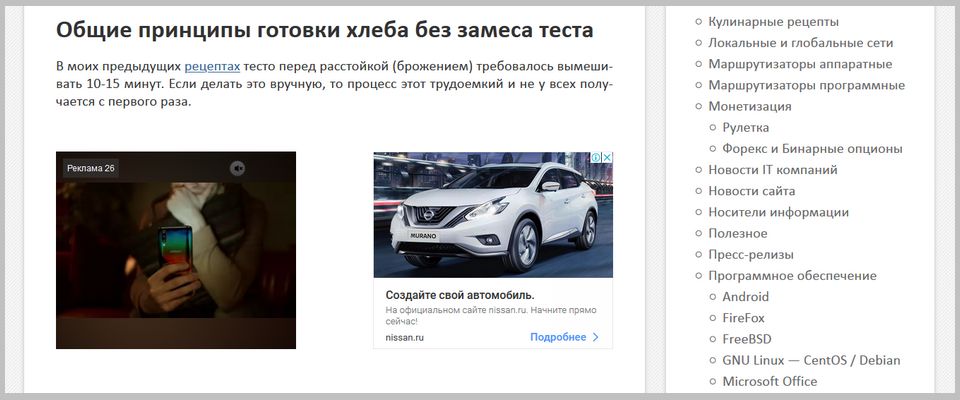
Вот так на моем блоге отображаются два объявления в одну линию по горизонтали от РСЯ и Google Adsense одновременно:

Адаптивная верстка рекламных объявлений
При просмотре страницы сайта на мобильном устройстве с предложенным мною вариантом размещения объявлений второй рекламный блок уйдет вниз. То есть два рекламных блока будут расположены по вертикали один под одним. Посетитель увидит два блока подряд, что на мой взгляд излишне.
На своем блоге я использую следующий «костыль»: я скрываю второй рекламный блок для устройств с разрешением экрана по ширине менее 1000 пикселей.
Для этого блоку DIV со вторым рекламным объявлением я присваиваю класс .nomobile, свойства которого я описываю в файле стилей.
@media only screen and (max-width : 999px) {
.nomobile {display:none;}
}
HTML код вызова рекламных объявлений в таком случае будет выглядеть так:
<div style="display: flex; justify-content: space-between; flex-wrap: wrap;">
<div style="width:300px; height:300px;">
Код объявления 1
</div>
<div style="width:300px; height:300px;" class="nomobile";>
Код объявления 2
</div>
</div>
При использовании такого решения посетители с мобильных устройств увидят только первое объявление.
У данной схемы есть недостаток. Не смотря на то, что рекламный блок не будет видно на экране, запрос на его показ все равно будет обработан браузером. При этом будет потрачены как интернет трафик, так и вычислительные ресурсы устройства.