Как подключить шрифт Awesome у себя на сайте
Awesome — это набор векторных иконок. А точнее шрифт состоящий не из букв и цифр, а из картинок. И эти изображения, так как они по сути являются шрифтом, можно оформлять (модифицировать) с помощью CSS стилей, устанавливать для них цвет, размер, тень и многое другое. Что согласитесь очень удобно.
В настоящий момент шрифт Awesome содержит более 1500 бесплатных иконок!
Как установить шрифт Awesome на сайт
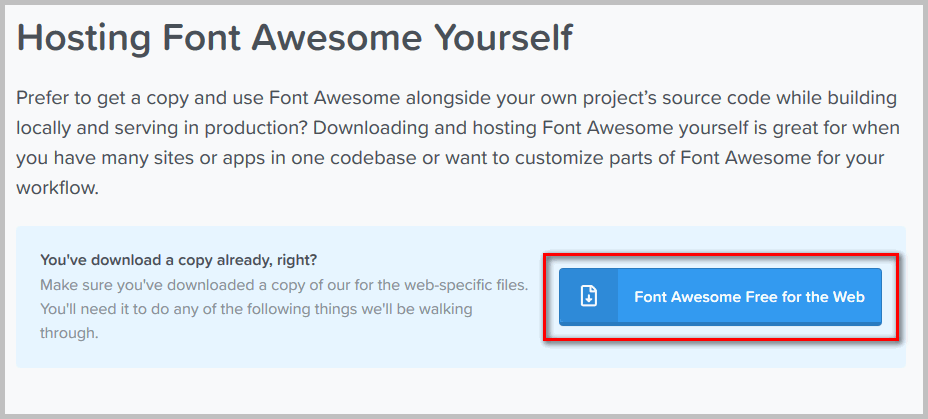
Для того чтобы воспользоваться иконками шрифта Awesome нужно скачать набор шрифтов и стилей себе на сайт. Для этого переходим на официальный сайт — https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself и скачиваем архив, нажав на кнопку [Font Awesome Free for the Web].

Далее вам необходимо распаковать архив и скопировать к себе на сайт содержимое папок /css и /webfonts, например в директорию /css/awesome.
Теперь подключите в секции <head> вашего сайта стили Awesome:
<link rel="stylesheet" href="/css/awesome/css/all.css" />
Альтернативный способ подключения шрифтов Awesome
Можно ничего не копировать к себе на сайт, а загружать все данные из CDN сети. Для этого нужно добавить следующий код в раздел <head>:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
Плюсом такого решения будет более быстрая скорость работы сайта, так как данные будут параллельно грузиться с разных серверов (сайт — с вашего хостинга, а шрифты — из сети Awesome), кроме того шрифты уже могут быть закешированы браузером, если вы когда-то посещали сайты на которых они используются.
Минус — это невозможность использования на автономных сайтах (без доступа к интернету) и зависимость от CDN сети Awesome. Поэтому я, как правило, использую первый способ.
Как использовать шрифты awesome на сайте
После того как вы подключили шрифты у себя на сайте вы можете добавить иконки Awesome на веб-страницу двумя способами:
- задать соответствующие классы для элементов
<i>и<span>; - добавить к нужному элементу с помощью псевдоэлементов :before, :after и соответствующего значения свойства content.
Пример использования шрифтов Awesome
Для одного из сайтов я использовал следующий код (для элемента <i> использованы стили шрифта awesome версии 4.7.0):
<div class="uslugi">
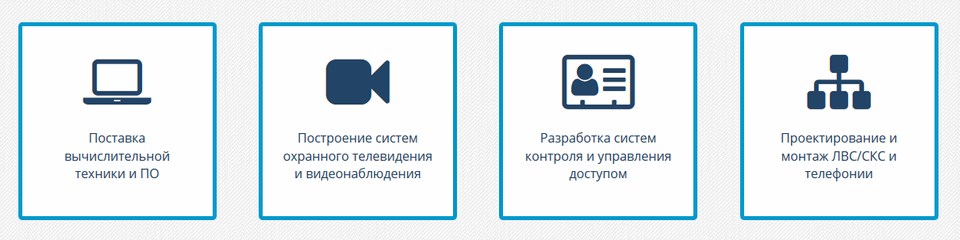
<div class="usluga"><i class="fa fa-laptop fa-5x"></i><br>Поставка вычислительной техники и ПО</div>
<div class="usluga"><i class="fa fa-video-camera fa-5x"></i><br>Построение систем охранного телевидения и видеонаблюдения</div>
<div class="usluga"><i class="fa fa-address-card-o fa-5x"></i><br>Разработка систем контроля и управления доступом</div>
<div class="usluga"><i class="fa fa-sitemap fa-5x"></i><br>Проектирование и монтаж ЛВС/СКС и телефонии</div>
</div>
В браузере результат выглядит так:

Где посмотреть иконки Awesome для сайта
Если буквы и цифры у вас нанесены на клавиши клавиатуры и их использование не вызывает затруднений, то вот по шрифтам awesome есть вопрос: а как узнать соответствие кода иконки и его графического изображения. Например, какой использовать HTML код для отображения иконки Android?
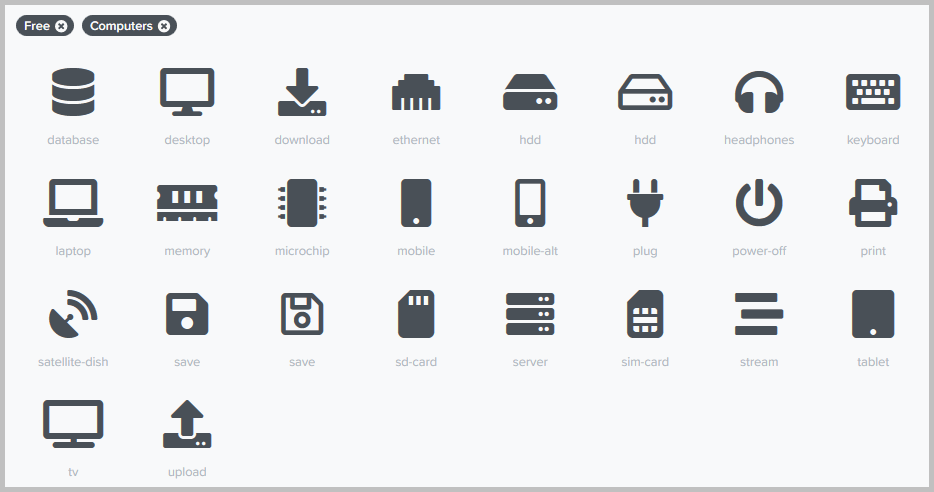
Чтобы выяснить это посетите официальный сайт — https://fontawesome.com/icons?d=gallery&m=free

Например, изображению Android соответствует следующий код:
<i class="fab fa-android"></i>
На экране он выглядит так:

Какую версию шрифтов Awesome лучше использовать на сайте
Шрифт Awesome постоянно развивается, в него регулярно добавляются новые иконки и варианты их оформления. На момент написания статьи актуальна 5 версия шрифта. Но вы спокойно можете использовать у себя на сайте предыдущие редакции 4.7.0 или даже 3.2.1. Для этого посетите страницы https://fontawesome.com/v4.7.0/ и https://fontawesome.com/v3.2.1/ соответственно.

Обратите внимание, что при скачивании предыдущей версии шрифта вас будут постоянно склонять к использованию новой версии 🙂
P.S.
На своих сайтах я обычно использую шрифт awesome версии 4.7.0. Причина в том, что он занимает меньше места. Правда в этой версии заметно скромнее набор иконок, в частности отсутствует упомянутая выше иконка Android, которая появилась лишь в версии 5.0.
Благодарности
При написании статьи были использованы следующие источники: