Простое и красивое горизонтальное выпадающее меню на CSS и HTML
Раздел(ы): HTML & CSS
Просмотры: 11783
Комментарии: 2
Предлагаю, вашему вниманию простое и при этом красивое двухуровневое выпадающее горизонтальное меню на чистых CSS и HTML. Его код я собрал по крупицам и лично адаптировал при подготовке новой темы WordPress.
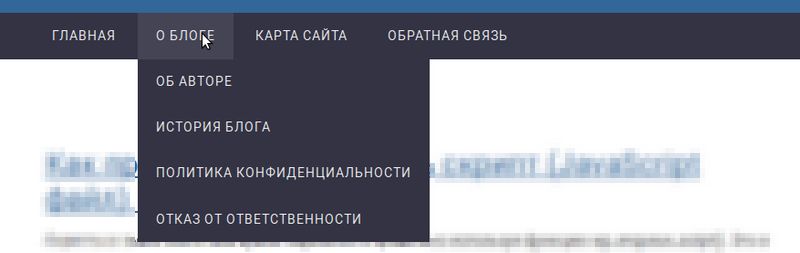
У меня на сайте оно выглядит так, при наведении мыши на пункт меню «О блоге» выпадает вертикальное подменю:

HTML код горизонтального выпадающего меню
Код горизонтального выпадающего меню выглядит так, это реальный пример взятый с одного из моих сайтов:
<nav role="navigation">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="#">О блоге</a>
<ul>
<li><a href="/about">Об авторе</a></li>
<li><a href="/history">История блога</a></li>
<li><a href="/privacy-policy">Политика конфиденциальности</a></li>
<li><a href="/disclaimer">Отказ от ответственности</a></li>
</ul>
</li>
<li><a href="/sitemap">Карта сайта</a></li>
<li><a href="/contact">Обратная связь</a></li>
</ul>
</nav>
Это классический вариант по структуре меню из комбинаций тегов UL и LI. Который встречается на большинстве сайтов в интернете, в том числе и WordPress.
CSS код стилей для горизонтального выпадающего меню
/*| Navigation |*/
nav{
background: #334; /* Задаем основной фон меню */
padding: 0 3%; /* Задаем внутренние отступы */
}
nav ul {
list-style: none; /* Убираем маркер для элементов списка */
}
nav ul li {
display:inline-block;/*Выстраиваем пункты меню в ряд по горизонтали */
}
nav ul li a {
display:block; /* Настраиваем оформление пунктов меню */
padding: 15px 20px;
font-size: .9em;
color: #eee;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
border-top: 1px solid #445;
}
nav ul li:hover {
background: #445; /* Меняем фон пункта меню при наведении указателя мыши */
}
nav ul li ul {
display: none; /* Прячем пункты выпадающего блока меню */
position:absolute;
background: #334; /* Задаем фон выпадающего блока меню */
}
nav ul li:hover ul {
display:block; /* Отображаем подменю при наведении мыши */
}
nav ul li ul li {
display:block; /* Выстраиваем по вертикали пункты выпадающего меню */
}
Выводы о реализации меню на CSS и HTML
Вот так легко и непринужденно можно сделать горизонтальное выпадающее меню на голом CSS и HTML. К недостаткам решения можно отнести то, что приведенный пример реализует двухуровневое выпадающее меню, то есть когда из горизонтального блока выпадает вертикальный. Если же вам нужно трехуровневое меню, когда из выпавшего вертикального меню необходимо появление еще одного подменю, то предложенное мною решение необходимо доработать.
Так же предложенное решение содержит минимум оформления и требует доработки под дизайн сайта, где оно будет внедряться.
тег nav слеш не поставил
Спасибо, Андрей, поправил!