Как красиво оформить цитаты <blockquote> на CSS
Раздел(ы): HTML & CSS, WordPress, Вебмастеру
Просмотры: 5701
Комментарии: 0
Тег <blockquote> предназначен для выделения цитат внутри документа. Как правило текст, обозначенный этим тегом, отображается в виде блока с отступами слева и справа, а также с отбивкой сверху и снизу. В этой статье я расскажу как «красиво» его оформить у себя на сайте с помощью CSS.
Примеры оформления тега blockquote на html
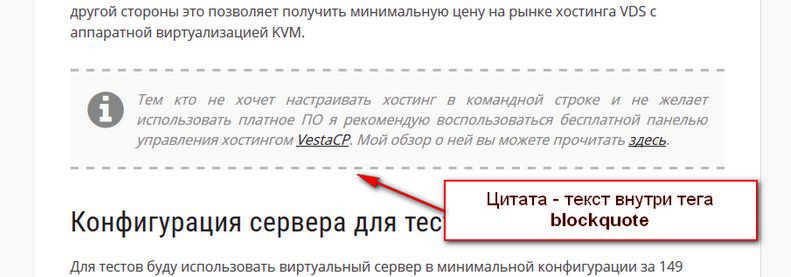
На момент написания этой инструкции блоки цитат на моем сайте на WordPress выглядят так:

Как настроить blockquote на css
В простейшем случае нужно изменить фон блока (мы помним, что тег blockquote является блочным элементом CSS), добавить бордюрчик и отступы. У меня это выглядит так:
blockquote {
background: none repeat scroll 0 0 #fafafa;
border-bottom: 3px dashed #bababa;
border-top: 3px dashed #bababa;
color: #878787;
font-size: 16px;
font-style: italic;
line-height: 1.45;
padding: 20px;
position: relative;
text-align: justify;
margin: 4% auto;
min-height: 48px;
}
Псевдоэлемент :before
Вы спросите, а как же знак «i» перед цитатой (на других сайтах вы так же можете увидеть кавычку(и) и другие символы)? Чтобы добавить больше «украшательств» мы используем всевдоэлемент тегов :before, который применяется для отображения желаемого контента до содержимого элемента, к которому он добавляется.
У меня на сайте CSS стили псевдоэлемента :before для тега blockquote выглядят так:
blockquote:before {
font-family: FontAwesome;
content: "\f05a";
font-size: 48px;
font-style: normal;
float:left;
line-height: 1.0;
margin-right: 2%;
}
Иконочные шрифты для сайта
Как вы успели заметить для вывода значка «i» я использовал специальный иконочный шрифт Awesome. Чтобы его использовать у себя на сайте вам нужно подключить следующий файл CSS стилей у себя на сайте перед закрывающим тегом </boby>:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
Выводы
Используя CSS стили можно выделить блоки цитат оформленные тегом blockquote на фоне содержимого сайта. А при помощи превдотегов :before, :after и иконочных шрифтов это оформление будет еще краше.
Благодарности
При написании статьи были использованы следующие источники: