Как убрать дату со страниц сайта
Раздел(ы): HTML & CSS
Просмотры: 3643
Комментарии: 0
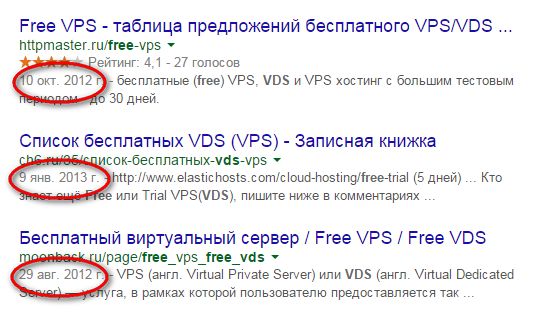
В результатах выдачи поисковых систем у многих сайтов выводится дата публикации записи (страницы). Даты позволяют пользователям ориентироваться в результатах поиска и выбирать страницы с более свежей и актуальной информацией. Бытует мнение, что «старые даты» уменьшают количество переходов из поисковых систем, так как пользователи хотят видеть свежую информацию.

Как снизить влияние даты публикации на количество переходов из поисковых систем
Если вы стали замечать, что страницы вашего сайта со временем получают все меньше и меньше переходов из результатов поиска. И считаете, что виной этому дата публикации, которая присутствует на страницах сайта, то вы можете поступить следующим образом:
- Удалить дату, отредактировав соответствующим образом шаблон сайта.
- Периодически менять дату публикаций. Чтобы статьи выглядели свежими.
- Скрыть дату от поисковых систем и оставить видимой для пользователя.
Первый вариант мне лично не нравится. Не понятно когда написана статья, и не возможно понять насколько она актуальна на сегодняшний день. Поэтому такие посты у меня вызывают меньше доверия. Это все равно как покупать продукты на упаковке которых отсутствует дата выпуска. Я предпочитаю переходить на страницы, которые опубликованы не так давно, а материалы 3-5 летнего и более возраста посещаю намного реже, так как зачастую информация во многих тематиках быстро устаревает и теряет свою актуальность.
Второй вариант имеет право на жизнь. Но требует периодического редактирования страниц сайта, точнее даты публикации. Это не будет выглядеть обманом посетителей, если вы будете периодически вносить изменения в публикации и поэтому можно считать дату последних изменений точкой актуальности.
Третий вариант прячет дату от поисковых систем, но обычный посетитель будет ее видеть как и прежде. Его я и рассмотрю в данной статье.
Прячем дату публикации от поисковиков в WordPress с помощью CSS
Воспользуемся тем, что боты обычно не видят CSS.
Как правило дата в WordPress шаблоне выводится подобным кодом:
<?php the_time('j F Y г.'); ?>
В большинстве шаблонов WordPress для записей ищите этот код в файле single.php. Сам код может быть «завернут» в другие теги, например DIV.
Внесем изменение в код вывода даты публикации:
<span no-date="<?php the_time('j F Y г.'); ?>"></span>
Теперь код вывода даты используется как параметр атрибута для тега SPAN
Тег
<span>предназначен для определения строчных элементов документа. В отличие от блочных элементов, таких как table, p или div, с помощью тега<span>можно выделить часть информации внутри других тегов и установить для нее свой стиль.
После вышеуказанных действий дата перестанет отображаться, как для роботов, так и для посетителей.
Чтобы все это заработало, то есть, чтобы дата публикации показывалась посетителям людям и была скрыта от роботов необходимо поправить файл стилей. В темах WordPress это обычно style.css.
[no-date]:before {content: attr(no-date);}
Прячем дату публикации от поисковиков в WordPress с помощью JavaScript
Заменим код вывода даты в шаблоне
<?php the_time('j F Y г.'); ?>
на следующую конструкцию.
<script language="javascript" type="text/javascript">document.write("<?php the_time('j F Y г.') ?>");</script>
Это решение основано на том, что боты не используют JavaScript. Работает такой способ не всегда, так как дату публикации так же не увидят обычные посетители люди, кто отключил у себя JavaScript, например из соображения безопасности.
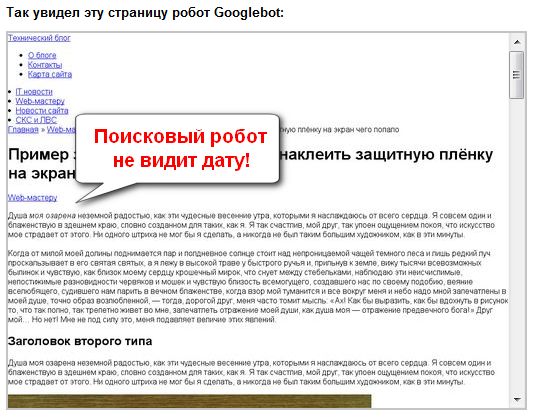
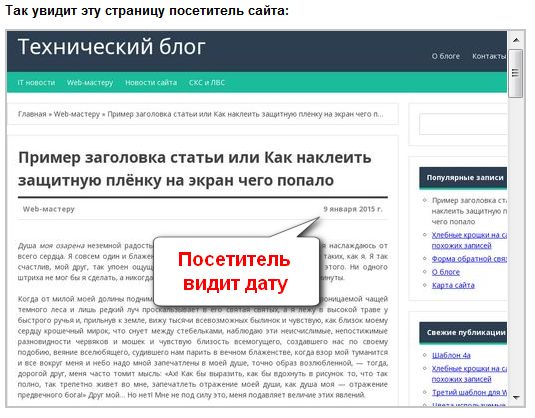
Как узнать, что видит поисковый робот
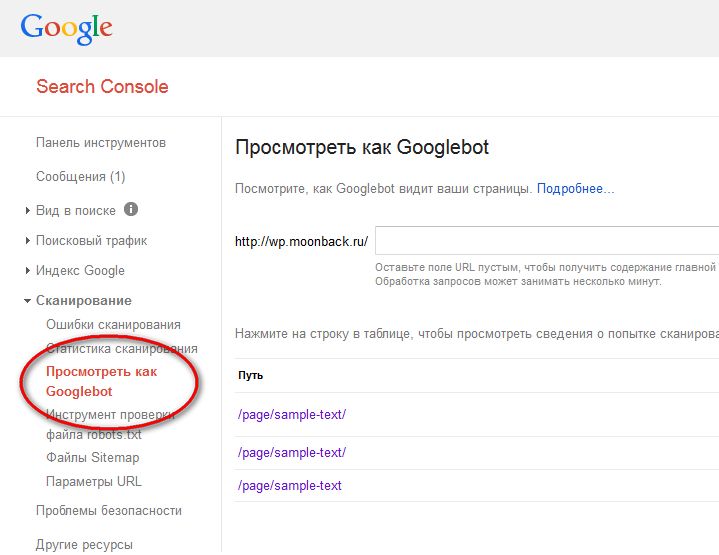
Чтобы убедиться, что все вышеописанное работает, нужно взглянуть на сайт глазами поисковой системы. Для это воспользуемся инструментом «Просмотреть как Googlebot» в панели вебмастеров от Google.

Содержимое сайта до внесения изменений


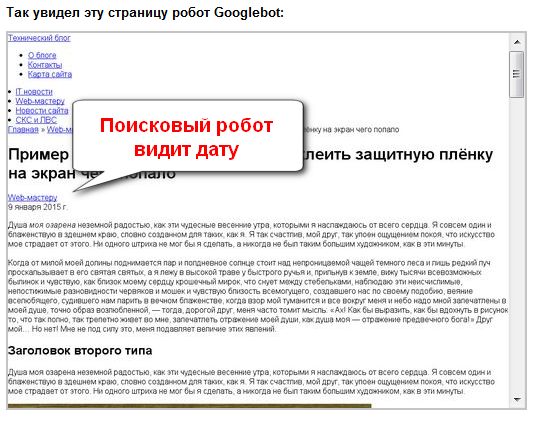
Содержимое сайта после внесения вышеуказанных изменений


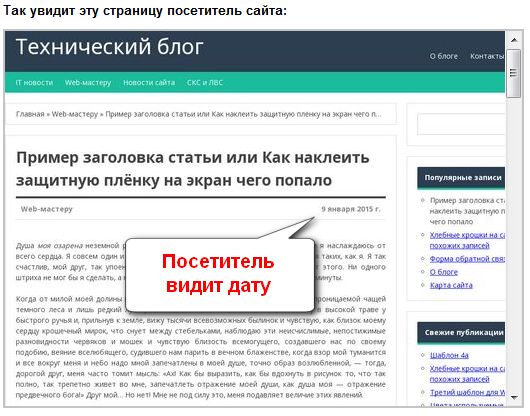
Результат достигнут. Роботы не видят дату публикации статьи на сайте, при этом обычный пользователь не испытывает дискомфорта от ее отсутствия. Надеюсь, что это будет положительно сказываться на количестве переходов из поисковых систем.
Благодарности
При написании данной инструкции были использованы следующие источники: